Hugo + Bootstrap + home
1
.gitignore
vendored
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
/public/
|
||||||
21
.gitlab-ci.yml
Normal file
|
|
@ -0,0 +1,21 @@
|
||||||
|
image: hatsoftwares/hugo-vnu:latest
|
||||||
|
stages:
|
||||||
|
- validity-check
|
||||||
|
- deploy
|
||||||
|
|
||||||
|
validity-check:
|
||||||
|
stage: validity-check
|
||||||
|
script:
|
||||||
|
- hugo
|
||||||
|
- find public -name index.html | xargs java -jar /opt/dist/vnu.jar
|
||||||
|
|
||||||
|
deploy:
|
||||||
|
stage: deploy
|
||||||
|
script:
|
||||||
|
- hugo
|
||||||
|
- mkdir "${HOME}/.ssh"
|
||||||
|
- chmod 700 "${HOME}/.ssh"
|
||||||
|
- echo -e "${DEPLOYEMENT_KNOWN_HOSTS}" > ${HOME}/.ssh/known_hosts
|
||||||
|
- if [ ! -z ${DEPLOYEMENT_KEY+x} ]; then echo -e "${DEPLOYEMENT_KEY}" > key; chmod 600 key; rsync -e "ssh -i key" -a --delete --exclude='stats' --exclude='.htaccess' public/ ${DEPLOYEMENT_USER}@${DEPLOYEMENT_HOST}:../../web/; rm key; fi
|
||||||
|
only:
|
||||||
|
- master
|
||||||
0
.gitmodules
vendored
Normal file
6
archetypes/default.md
Normal file
|
|
@ -0,0 +1,6 @@
|
||||||
|
---
|
||||||
|
title: "{{ replace .TranslationBaseName "-" " " | title }}"
|
||||||
|
date: {{ .Date }}
|
||||||
|
draft: true
|
||||||
|
---
|
||||||
|
|
||||||
149
config.toml
Normal file
|
|
@ -0,0 +1,149 @@
|
||||||
|
# hostname (and path) to the root eg. https://appernetic.github.io/
|
||||||
|
baseurl = "/"
|
||||||
|
|
||||||
|
# Remark if you want to disable multilingual support.
|
||||||
|
DefaultContentLanguage = "fr"
|
||||||
|
|
||||||
|
# If you want all of the languages to be put below their respective language code,
|
||||||
|
# enable DefaultContentLanguageInSubdir = true. Without enabling it english content
|
||||||
|
# will be in the root and other languages in their respective subfolder such as /sv/.
|
||||||
|
# See [Languages] settings at the end of this file.
|
||||||
|
DefaultContentLanguageInSubdir = true
|
||||||
|
|
||||||
|
# Use this languageCode if it's not a multilingual site and also remove all language blocks and menus in the language sections to disable multilingual support.
|
||||||
|
# language blocks.
|
||||||
|
# Language
|
||||||
|
#languageCode = "en"
|
||||||
|
|
||||||
|
# SES friendly url:s
|
||||||
|
canonifyurls = true
|
||||||
|
|
||||||
|
# Frontmatter format
|
||||||
|
# "yaml", "toml", "json"
|
||||||
|
metaDataFormat = "toml"
|
||||||
|
|
||||||
|
# Theme to use (located in /themes/THEMENAME/)
|
||||||
|
theme = "hugo-bootstrap-premium"
|
||||||
|
# Pagination
|
||||||
|
paginate = 10
|
||||||
|
paginatePath = "page"
|
||||||
|
|
||||||
|
# Enable Disqus integration
|
||||||
|
disqusShortname = "shortname"
|
||||||
|
|
||||||
|
|
||||||
|
[permalinks]
|
||||||
|
post = "/:year/:month/:day/:filename/"
|
||||||
|
code = "/:filename/"
|
||||||
|
|
||||||
|
[taxonomies]
|
||||||
|
tag = "tags"
|
||||||
|
topic = "topics"
|
||||||
|
|
||||||
|
[author]
|
||||||
|
name = "Framasoft"
|
||||||
|
email = "contact@framasoft.org"
|
||||||
|
|
||||||
|
#
|
||||||
|
# All parameters below here are optional and can be mixed and matched.
|
||||||
|
#
|
||||||
|
|
||||||
|
[params.theme]
|
||||||
|
name = "paper"
|
||||||
|
|
||||||
|
[params]
|
||||||
|
# menu for changing language. This changes languages with js and stores the choice with the help of JavaScript in a Cookie. Then the path is rewritten with pathnamereplace.js. The name of the md files needs to have the same name for each language abbreviation to work correctly. Example: showcase.en.md and showcase.sv.md. It only works if DefaultContentLanguageInSubdir = true
|
||||||
|
switchlang = true
|
||||||
|
# You can use markdown here.
|
||||||
|
BrandImage = "/brand.png"
|
||||||
|
brand = "Peertube"
|
||||||
|
topline = ""
|
||||||
|
footline = ""
|
||||||
|
|
||||||
|
customJS = []
|
||||||
|
customCSS = []
|
||||||
|
|
||||||
|
# Text for the top menu link, which goes to the root URL for the site.
|
||||||
|
# Default (if omitted) is "Home".
|
||||||
|
#home = ""
|
||||||
|
|
||||||
|
mailmunchid = "" # Mailmunch site id
|
||||||
|
sumomeid = "" # Sumome id
|
||||||
|
mathjax = "" # cdnjs hosted version; empty string to disable mathjax
|
||||||
|
|
||||||
|
# Show a sidebar menu
|
||||||
|
showRightSidebar = false
|
||||||
|
# Select a syntax highlight.
|
||||||
|
# Check the static/css/highlight directory for options.
|
||||||
|
highlight = "default"
|
||||||
|
|
||||||
|
# Google Analytics.
|
||||||
|
#googleAnalytics = "Your Google Analytics tracking code"
|
||||||
|
|
||||||
|
# Menus
|
||||||
|
# If you want active menu items highlighted for internal pages don't add them here, they need to be added in each files front matter.
|
||||||
|
# like this:
|
||||||
|
#[menu]
|
||||||
|
# [menu.main]
|
||||||
|
# name = "Showcase"
|
||||||
|
# weight = 3
|
||||||
|
# identifier = "showcase"
|
||||||
|
# i18n menus. A menu will be added for each language to the right in the top menu. This menu will switch to the selected language. Remember to add the corresponding language in pathnamereplace.js.
|
||||||
|
[[Languages.fr.menu.switchlang]]
|
||||||
|
name = "English"
|
||||||
|
identifier = ""
|
||||||
|
weight = 4
|
||||||
|
url = "en"
|
||||||
|
|
||||||
|
[[Languages.en.menu.switchlang]]
|
||||||
|
name = "Français"
|
||||||
|
identifier = ""
|
||||||
|
weight = 4
|
||||||
|
url = "fr"
|
||||||
|
|
||||||
|
[Languages]
|
||||||
|
[Languages.fr]
|
||||||
|
languageCode = "fr"
|
||||||
|
weight = 1
|
||||||
|
title = "PeerTube"
|
||||||
|
|
||||||
|
[[Languages.fr.menu.main]]
|
||||||
|
name = "Aide"
|
||||||
|
weight = 2
|
||||||
|
identifier = ""
|
||||||
|
url = "https://framacolibri.org"
|
||||||
|
|
||||||
|
[[Languages.fr.menu.main]]
|
||||||
|
name = "Documentation"
|
||||||
|
weight = 3
|
||||||
|
identifier = ""
|
||||||
|
url = "https://framagit.org/chocobozzz/PeerTube"
|
||||||
|
|
||||||
|
[[Languages.fr.menu.main]]
|
||||||
|
name = "Code source"
|
||||||
|
weight = 4
|
||||||
|
identifier = ""
|
||||||
|
url = "https://framagit.org/chocobozzz/PeerTube"
|
||||||
|
|
||||||
|
[Languages.en]
|
||||||
|
languageCode = "en"
|
||||||
|
weight = 1
|
||||||
|
title = "PeerTube"
|
||||||
|
|
||||||
|
[[Languages.en.menu.main]]
|
||||||
|
name = "Support"
|
||||||
|
weight = 2
|
||||||
|
identifier = ""
|
||||||
|
url = "https://framacolibri.org"
|
||||||
|
|
||||||
|
[[Languages.en.menu.main]]
|
||||||
|
name = "Documentation"
|
||||||
|
weight = 3
|
||||||
|
identifier = ""
|
||||||
|
url = "https://framagit.org/chocobozzz/PeerTube"
|
||||||
|
|
||||||
|
[[Languages.en.menu.main]]
|
||||||
|
name = "Source code"
|
||||||
|
weight = 4
|
||||||
|
identifier = ""
|
||||||
|
url = "https://framagit.org/chocobozzz/PeerTube"
|
||||||
0
content/.gitkeep
Normal file
204
content/home.en.md
Normal file
|
|
@ -0,0 +1,204 @@
|
||||||
|
+++
|
||||||
|
|
||||||
|
date = "2018-02-28T14:41:00+01:00"
|
||||||
|
title = "Home"
|
||||||
|
author = "Framasoft"
|
||||||
|
draft = false
|
||||||
|
type = "page"
|
||||||
|
id = "-home"
|
||||||
|
+++
|
||||||
|
|
||||||
|
{{% grid class="row intro" %}}
|
||||||
|
{{% grid class="container" %}}
|
||||||
|
{{% grid class="col-sm-12 text-center" %}}
|
||||||
|
# Social networking, back in your hands
|
||||||
|
## The world’s largest free, open-source, decentralized microblogging network
|
||||||
|
|
||||||
|
[Get started](#getting-started) [How it works ](#how-it-works)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="row medias" %}}
|
||||||
|
{{% grid class="container" %}}
|
||||||
|
{{% grid class="col-sm-12 text-center" %}}
|
||||||
|
|
||||||
|
### As seen on
|
||||||
|
|
||||||
|
- [](#media1)
|
||||||
|
- [](#media2)
|
||||||
|
- [](#media3)
|
||||||
|
- [](#media4)
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="row why" %}}
|
||||||
|
{{% grid class="container" %}}
|
||||||
|
{{% grid class="col-sm-8" %}}
|
||||||
|
|
||||||
|
### Find your perfect community
|
||||||
|
|
||||||
|
Mastodon isn’t one place and one set of rules: it’s thousands of unique,
|
||||||
|
interconnected communities to choose from, filled with different people,
|
||||||
|
interests, languages, and needs. Don’t like the rules?
|
||||||
|
You’re free to join any community you like, or better yet:
|
||||||
|
you can host your own, on your own terms!
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-4 text-center" %}}
|
||||||
|
|
||||||
|
<i class="fa fa-globe fa-5x" aria-hidden="true"></i>
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-8 col-sm-push-4" %}}
|
||||||
|
|
||||||
|
### Take control of your content
|
||||||
|
|
||||||
|
With powerful tools to control who sees your posts and a 500-character limit,
|
||||||
|
Mastodon empowers you to share your ideas, unabridged.
|
||||||
|
The best part? All posts are in chronological order, not “optimized”
|
||||||
|
to push ads into your timeline.
|
||||||
|
With apps for iOS, Android, and every other platform imaginable,
|
||||||
|
Mastodon is always at your fingertips.
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-4 col-sm-pull-8 text-center" %}}
|
||||||
|
|
||||||
|
<i class="fa fa-comment fa-5x" aria-hidden="true"></i>
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-8" %}}
|
||||||
|
|
||||||
|
### Putting the user first
|
||||||
|
|
||||||
|
You’re a person, not a product. Mastodon is a free, open-source development
|
||||||
|
that has been crowdfunded, not financed.
|
||||||
|
All instances are independently owned, operated, and moderated.
|
||||||
|
There is no monopoly by a single commercial company, no ads, and no tracking.
|
||||||
|
Mastodon works for you, and not the other way around.
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-4" %}}
|
||||||
|
|
||||||
|
<i class="fa fa-group fa-5x" aria-hidden="true"></i>
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-8 col-sm-push-4" %}}
|
||||||
|
|
||||||
|
### Feel safe in your community
|
||||||
|
|
||||||
|
Mastodon comes with effective anti-abuse tools to help protect yourself
|
||||||
|
from online abuse.
|
||||||
|
With small, interconnected communities, it means that there are more
|
||||||
|
moderators you can approach to help with a situation.
|
||||||
|
This also means you can choose who sees your posts: friends, your community,
|
||||||
|
or the entire fediverse.
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-4 col-sm-pull-8 text-center" %}}
|
||||||
|
|
||||||
|
<i class="fa fa-fire fa-5x" aria-hidden="true"></i>
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="row getting-started" %}}
|
||||||
|
{{% grid class="container" %}}
|
||||||
|
{{% grid class="col-sm-12" %}}
|
||||||
|
|
||||||
|
## Sign up
|
||||||
|
|
||||||
|
Liste des instances
|
||||||
|
|
||||||
|
<div class="list-group">
|
||||||
|
<a href="#" class="list-group-item">
|
||||||
|
<h4 class="list-group-item-heading">Framatube</h4>
|
||||||
|
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
|
||||||
|
</a>
|
||||||
|
<a href="#" class="list-group-item">
|
||||||
|
<h4 class="list-group-item-heading">List group item heading</h4>
|
||||||
|
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
|
||||||
|
</a>
|
||||||
|
<a href="#" class="list-group-item">
|
||||||
|
<h4 class="list-group-item-heading">List group item heading</h4>
|
||||||
|
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
|
||||||
|
</a>
|
||||||
|
<a href="#" class="list-group-item">
|
||||||
|
<h4 class="list-group-item-heading">List group item heading</h4>
|
||||||
|
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
|
||||||
|
</a>
|
||||||
|
<a href="#" class="list-group-item">
|
||||||
|
<h4 class="list-group-item-heading">List group item heading</h4>
|
||||||
|
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
|
||||||
|
</a>
|
||||||
|
<a href="#" class="list-group-item">
|
||||||
|
<h4 class="list-group-item-heading">List group item heading</h4>
|
||||||
|
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="row install" %}}
|
||||||
|
{{% grid class="container" %}}
|
||||||
|
{{% grid class="col-sm-12" %}}
|
||||||
|
|
||||||
|
## Install your own
|
||||||
|
|
||||||
|
If you are interested in running your own instance — for your friends,
|
||||||
|
family or organization — you can get started by reading the installation
|
||||||
|
documentation.
|
||||||
|
You only host your own users and the content that they subscribe to.
|
||||||
|
|
||||||
|
[Read the docs](#wiki)
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="row how-it-works" %}}
|
||||||
|
{{% grid class="container" %}}
|
||||||
|
{{% grid class="col-sm-5" %}}
|
||||||
|
|
||||||
|
## How it works
|
||||||
|
|
||||||
|
Anyone can run a server of Mastodon. Each server hosts individual user accounts,
|
||||||
|
the content they produce, and the content they subscribe to.
|
||||||
|
|
||||||
|
Each user account has a globally unique name (e.g. @user@example.com),
|
||||||
|
consisting of the local username (@user), and the domain name of
|
||||||
|
the server it is on (example.com).
|
||||||
|
|
||||||
|
Users can follow each other, regardless of where they’re hosted — when a
|
||||||
|
local user follows a user from a different server, the server subscribes
|
||||||
|
to that user’s updates for the first time.
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-7 text-center" %}}
|
||||||
|
|
||||||
|
[](../educ-pop)
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-12" %}}
|
||||||
|
|
||||||
|
### Why is that cool?
|
||||||
|
|
||||||
|
Servers are run independently by different people and organizations.
|
||||||
|
They can apply wildly different moderation policies, so you can find or
|
||||||
|
make one that fits your taste perfectly.
|
||||||
|
A decentralized network is harder for governments to censor.
|
||||||
|
If one server goes bankrupt or starts acting unethically, the network
|
||||||
|
persists so you never have to worry about migrating your friends and
|
||||||
|
audience to a yet another platform again.
|
||||||
|
|
||||||
|
[Get started](#getting-started)
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
<p>
|
||||||
|
|
||||||
203
content/home.fr.md
Normal file
|
|
@ -0,0 +1,203 @@
|
||||||
|
+++
|
||||||
|
|
||||||
|
date = "2018-02-28T14:41:00+01:00"
|
||||||
|
title = "Accueil"
|
||||||
|
author = "Framasoft"
|
||||||
|
draft = false
|
||||||
|
type = "page"
|
||||||
|
id = "-home"
|
||||||
|
+++
|
||||||
|
|
||||||
|
{{% grid class="row intro" %}}
|
||||||
|
{{% grid class="container" %}}
|
||||||
|
{{% grid class="col-sm-12 text-center" %}}
|
||||||
|
# Social networking, back in your hands
|
||||||
|
## The world’s largest free, open-source, decentralized microblogging network
|
||||||
|
|
||||||
|
[Get started](#getting-started) [How it works ](#how-it-works)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="row medias" %}}
|
||||||
|
{{% grid class="container" %}}
|
||||||
|
{{% grid class="col-sm-12 text-center" %}}
|
||||||
|
|
||||||
|
### As seen on
|
||||||
|
|
||||||
|
- [](#media1)
|
||||||
|
- [](#media2)
|
||||||
|
- [](#media3)
|
||||||
|
- [](#media4)
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="row why" %}}
|
||||||
|
{{% grid class="container" %}}
|
||||||
|
{{% grid class="col-sm-8" %}}
|
||||||
|
|
||||||
|
### Find your perfect community
|
||||||
|
|
||||||
|
Mastodon isn’t one place and one set of rules: it’s thousands of unique,
|
||||||
|
interconnected communities to choose from, filled with different people,
|
||||||
|
interests, languages, and needs. Don’t like the rules?
|
||||||
|
You’re free to join any community you like, or better yet:
|
||||||
|
you can host your own, on your own terms!
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-4 text-center" %}}
|
||||||
|
|
||||||
|
<i class="fa fa-globe fa-5x" aria-hidden="true"></i>
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-8 col-sm-push-4" %}}
|
||||||
|
|
||||||
|
### Take control of your content
|
||||||
|
|
||||||
|
With powerful tools to control who sees your posts and a 500-character limit,
|
||||||
|
Mastodon empowers you to share your ideas, unabridged.
|
||||||
|
The best part? All posts are in chronological order, not “optimized”
|
||||||
|
to push ads into your timeline.
|
||||||
|
With apps for iOS, Android, and every other platform imaginable,
|
||||||
|
Mastodon is always at your fingertips.
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-4 col-sm-pull-8 text-center" %}}
|
||||||
|
|
||||||
|
<i class="fa fa-comment fa-5x" aria-hidden="true"></i>
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-8" %}}
|
||||||
|
|
||||||
|
### Putting the user first
|
||||||
|
|
||||||
|
You’re a person, not a product. Mastodon is a free, open-source development
|
||||||
|
that has been crowdfunded, not financed.
|
||||||
|
All instances are independently owned, operated, and moderated.
|
||||||
|
There is no monopoly by a single commercial company, no ads, and no tracking.
|
||||||
|
Mastodon works for you, and not the other way around.
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-4" %}}
|
||||||
|
|
||||||
|
<i class="fa fa-group fa-5x" aria-hidden="true"></i>
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-8 col-sm-push-4" %}}
|
||||||
|
|
||||||
|
### Feel safe in your community
|
||||||
|
|
||||||
|
Mastodon comes with effective anti-abuse tools to help protect yourself
|
||||||
|
from online abuse.
|
||||||
|
With small, interconnected communities, it means that there are more
|
||||||
|
moderators you can approach to help with a situation.
|
||||||
|
This also means you can choose who sees your posts: friends, your community,
|
||||||
|
or the entire fediverse.
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-4 col-sm-pull-8 text-center" %}}
|
||||||
|
|
||||||
|
<i class="fa fa-fire fa-5x" aria-hidden="true"></i>
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="row getting-started" %}}
|
||||||
|
{{% grid class="container" %}}
|
||||||
|
{{% grid class="col-sm-12" %}}
|
||||||
|
|
||||||
|
## Sign up
|
||||||
|
|
||||||
|
Liste des instances
|
||||||
|
|
||||||
|
<div class="list-group">
|
||||||
|
<a href="#" class="list-group-item">
|
||||||
|
<h4 class="list-group-item-heading">Framatube</h4>
|
||||||
|
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
|
||||||
|
</a>
|
||||||
|
<a href="#" class="list-group-item">
|
||||||
|
<h4 class="list-group-item-heading">List group item heading</h4>
|
||||||
|
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
|
||||||
|
</a>
|
||||||
|
<a href="#" class="list-group-item">
|
||||||
|
<h4 class="list-group-item-heading">List group item heading</h4>
|
||||||
|
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
|
||||||
|
</a>
|
||||||
|
<a href="#" class="list-group-item">
|
||||||
|
<h4 class="list-group-item-heading">List group item heading</h4>
|
||||||
|
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
|
||||||
|
</a>
|
||||||
|
<a href="#" class="list-group-item">
|
||||||
|
<h4 class="list-group-item-heading">List group item heading</h4>
|
||||||
|
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
|
||||||
|
</a>
|
||||||
|
<a href="#" class="list-group-item">
|
||||||
|
<h4 class="list-group-item-heading">List group item heading</h4>
|
||||||
|
<p class="list-group-item-text">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="row install" %}}
|
||||||
|
{{% grid class="container" %}}
|
||||||
|
{{% grid class="col-sm-12" %}}
|
||||||
|
|
||||||
|
## Install your own
|
||||||
|
|
||||||
|
If you are interested in running your own instance — for your friends,
|
||||||
|
family or organization — you can get started by reading the installation
|
||||||
|
documentation.
|
||||||
|
You only host your own users and the content that they subscribe to.
|
||||||
|
|
||||||
|
[Read the docs](#wiki)
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="row how-it-works" %}}
|
||||||
|
{{% grid class="container" %}}
|
||||||
|
{{% grid class="col-sm-5" %}}
|
||||||
|
|
||||||
|
## How it works
|
||||||
|
|
||||||
|
Anyone can run a server of Mastodon. Each server hosts individual user accounts,
|
||||||
|
the content they produce, and the content they subscribe to.
|
||||||
|
|
||||||
|
Each user account has a globally unique name (e.g. @user@example.com),
|
||||||
|
consisting of the local username (@user), and the domain name of
|
||||||
|
the server it is on (example.com).
|
||||||
|
|
||||||
|
Users can follow each other, regardless of where they’re hosted — when a
|
||||||
|
local user follows a user from a different server, the server subscribes
|
||||||
|
to that user’s updates for the first time.
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-7 text-center" %}}
|
||||||
|
|
||||||
|
[](../educ-pop)
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% grid class="col-sm-12" %}}
|
||||||
|
|
||||||
|
### Why is that cool?
|
||||||
|
|
||||||
|
Servers are run independently by different people and organizations.
|
||||||
|
They can apply wildly different moderation policies, so you can find or
|
||||||
|
make one that fits your taste perfectly.
|
||||||
|
A decentralized network is harder for governments to censor.
|
||||||
|
If one server goes bankrupt or starts acting unethically, the network
|
||||||
|
persists so you never have to worry about migrating your friends and
|
||||||
|
audience to a yet another platform again.
|
||||||
|
|
||||||
|
[Get started](#getting-started)
|
||||||
|
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
{{% /grid %}}
|
||||||
|
<p>
|
||||||
3
data/FootMenu.toml
Normal file
|
|
@ -0,0 +1,3 @@
|
||||||
|
[license]
|
||||||
|
Name = "license"
|
||||||
|
URL = "/license"
|
||||||
2
data/Formats.yaml
Normal file
|
|
@ -0,0 +1,2 @@
|
||||||
|
date: 2 Jan, 2006
|
||||||
|
datetime: 2 January at 3:04pm
|
||||||
0
data/Menu.toml
Normal file
0
data/Modules.toml
Normal file
13
data/Strings.yaml
Normal file
|
|
@ -0,0 +1,13 @@
|
||||||
|
backtotop: back to top
|
||||||
|
builtby: built by
|
||||||
|
byauthor: by
|
||||||
|
comments: Comments
|
||||||
|
draft: DRAFT
|
||||||
|
navigation: Navigation
|
||||||
|
lastupdate: last update
|
||||||
|
metaReadin: Read in about
|
||||||
|
metaReadinMinutes: min
|
||||||
|
next: Next
|
||||||
|
previous: Previous
|
||||||
|
readmore: Read more
|
||||||
|
words: Words
|
||||||
1
layouts/shortcodes/grid.html
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
<div class="{{ .Get "class" }}">{{ .Inner }}</div>
|
||||||
0
static/.gitkeep
Normal file
BIN
static/l_humanite_nb.png
Normal file
|
After Width: | Height: | Size: 4.7 KiB |
BIN
static/le_figaro_nb.png
Normal file
|
After Width: | Height: | Size: 5.1 KiB |
BIN
static/liberation_nb.png
Normal file
|
After Width: | Height: | Size: 4.2 KiB |
BIN
static/network-o.png
Normal file
|
After Width: | Height: | Size: 830 KiB |
BIN
static/network.png
Normal file
|
After Width: | Height: | Size: 834 KiB |
BIN
static/next_inpact_nb.png
Normal file
|
After Width: | Height: | Size: 5.4 KiB |
BIN
static/notebook.jpg
Normal file
|
After Width: | Height: | Size: 66 KiB |
BIN
static/player-custom-all.png
Normal file
|
After Width: | Height: | Size: 561 KiB |
BIN
static/player-peertube-flou.jpg
Normal file
|
After Width: | Height: | Size: 40 KiB |
BIN
static/player-peertube.jpg
Normal file
|
After Width: | Height: | Size: 78 KiB |
BIN
static/pt-federation.png
Normal file
|
After Width: | Height: | Size: 22 KiB |
BIN
static/pt-free.png
Normal file
|
After Width: | Height: | Size: 17 KiB |
BIN
static/pt-p2p.png
Normal file
|
After Width: | Height: | Size: 25 KiB |
2
themes/hugo-bootstrap-premium/.gitignore
vendored
Normal file
|
|
@ -0,0 +1,2 @@
|
||||||
|
.sass-cache/
|
||||||
|
.DS_Store
|
||||||
20
themes/hugo-bootstrap-premium/LICENSE.md
Normal file
|
|
@ -0,0 +1,20 @@
|
||||||
|
The MIT License (MIT)
|
||||||
|
|
||||||
|
Copyright (c) 2015 Marco Pas
|
||||||
|
|
||||||
|
Permission is hereby granted, free of charge, to any person obtaining a copy of
|
||||||
|
this software and associated documentation files (the "Software"), to deal in
|
||||||
|
the Software without restriction, including without limitation the rights to
|
||||||
|
use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
|
||||||
|
the Software, and to permit persons to whom the Software is furnished to do so,
|
||||||
|
subject to the following conditions:
|
||||||
|
|
||||||
|
The above copyright notice and this permission notice shall be included in all
|
||||||
|
copies or substantial portions of the Software.
|
||||||
|
|
||||||
|
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||||
|
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
|
||||||
|
FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
|
||||||
|
COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
|
||||||
|
IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
|
||||||
|
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||||
460
themes/hugo-bootstrap-premium/README.md
Normal file
|
|
@ -0,0 +1,460 @@
|
||||||
|
Hugo-bootstrap-premium
|
||||||
|
======================
|
||||||
|
A theme with multilingual themes support, bootstrap, bootswatch(optional), mathjax, font-awesome, highlightjs, popover opt-in form (optional), MailMunch (optional) and SumoMe (optional).
|
||||||
|
|
||||||
|
*NOTE: This theme is copied from Hyde-Y. Not everything is ported to bootstrap.
|
||||||
|
Feel free to make changes and open pull requests.*
|
||||||
|
|
||||||
|
|
||||||
|
<small>Forked from [Hyde-Y](https://github.com/enten/hyde-y)</small>
|
||||||
|
|
||||||
|
## Screenshots
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Hugo-bootstrap-premium theme used with ```showRightSidebar = true``` and ```[params.theme] name = "paper"``` .
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Hugo-bootstrap-premium theme with default settings.
|
||||||
|
|
||||||
|
|
||||||
|
## Installation with Appernetic Static Site Generator as a Service
|
||||||
|
|
||||||
|
1. Select "Themes".
|
||||||
|
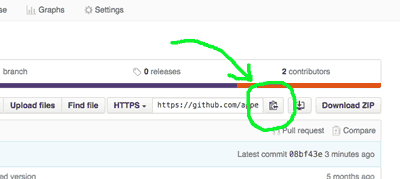
2. At the bottom of the Themes page paste the git link from GitHub (see image fig 1).
|
||||||
|
3. If you want to update your config settings file click the "Copy theme config" button in the theme modal popup (WARNING! The current settings file will be overwritten), otherwise follow step 4.
|
||||||
|
4. In Settings change the line under [params.popover] enablepopover = false if you don't use the popover.
|
||||||
|
5. To configure menues and footer you need access to the data folder, read more in section "Access data folders".
|
||||||
|
5. Click the button: Preview or Publish.
|
||||||
|
6. Wait 10 min or clear your local browser cache to see changes at GitHub. In preview content is updated imediatley but CSS changes need a cache clear to be visible.
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Figure 1. Copy git link from GitHub.
|
||||||
|
|
||||||
|
## Access data folders
|
||||||
|
|
||||||
|
In Appernetic.io you only have access to the Content folder and the config settings file.
|
||||||
|
|
||||||
|
To access the data folder you have two options:
|
||||||
|
|
||||||
|
Option 1
|
||||||
|
|
||||||
|
1. First fork this theme repo.
|
||||||
|
2. View your forked repo at GitHub in your browser, find the data folder and add a Menu.toml file.
|
||||||
|
2. Clone your forked repo in Appernetic.io
|
||||||
|
|
||||||
|
Option 2
|
||||||
|
|
||||||
|
1. Fork this repo.
|
||||||
|
2. Use Git or GitHub Desktop on your local computer to clone your forked theme repo.
|
||||||
|
3. Create a Menu.toml file in your data folder with you favorite editor.
|
||||||
|
4. Sync with your GitHub theme repo.
|
||||||
|
|
||||||
|
## Installation with Hugo
|
||||||
|
|
||||||
|
```
|
||||||
|
$ cd your_site_repo/
|
||||||
|
$ mkdir themes
|
||||||
|
$ cd themes
|
||||||
|
$ git clone https://github.com/appernetic/hugo-bootstrap-premium
|
||||||
|
```
|
||||||
|
|
||||||
|
See the [official Hugo themes documentation](http://gohugo.io/themes/installing) for more info.
|
||||||
|
|
||||||
|
## Usage
|
||||||
|
|
||||||
|
This theme expects a relatively standard Hugo blog/personal site layout:
|
||||||
|
```
|
||||||
|
.
|
||||||
|
└── content
|
||||||
|
├── post
|
||||||
|
| ├── post1.md
|
||||||
|
| └── post2.sv.md // format for language specific files.
|
||||||
|
├── code
|
||||||
|
| ├── project1.md
|
||||||
|
| ├── project2.md
|
||||||
|
├── exempel.sv.md // format for language specific files.
|
||||||
|
└── other_page.md
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
Just run `hugo --theme=hugo-bootstrap-premium` to generate your site!
|
||||||
|
|
||||||
|
## Configuration
|
||||||
|
|
||||||
|
### Hugo
|
||||||
|
|
||||||
|
An example of what your site's `config.toml` could look like. All theme-specific parameters are under `[params]` and standard Hugo parameters are used where possible.
|
||||||
|
|
||||||
|
``` toml
|
||||||
|
# hostname (and path) to the root eg. http://spf13.com/
|
||||||
|
baseurl = "/"
|
||||||
|
|
||||||
|
DefaultContentLanguage = "en"
|
||||||
|
|
||||||
|
# If you want all of the languages to be put below their respective language code,
|
||||||
|
# enable DefaultContentLanguageInSubdir = true. Without enabling it english content
|
||||||
|
# will be in the root and other languages in their respective subfolder such as /sv/.
|
||||||
|
# See [Languages] settings at the end of this file.
|
||||||
|
|
||||||
|
# Language
|
||||||
|
languageCode = "en"
|
||||||
|
|
||||||
|
# SES friendly url:s
|
||||||
|
canonifyurls = true
|
||||||
|
|
||||||
|
# Metadata format
|
||||||
|
# "yaml", "toml", "json"
|
||||||
|
metaDataFormat = "toml"
|
||||||
|
|
||||||
|
# Theme to use (located in /themes/THEMENAME/)
|
||||||
|
theme = "hugo-bootstrap-premium"
|
||||||
|
|
||||||
|
# Pagination
|
||||||
|
paginate = 10
|
||||||
|
paginatePath = "page"
|
||||||
|
|
||||||
|
# Enable Disqus integration
|
||||||
|
disqusShortname = "your_disqus_shortname"
|
||||||
|
|
||||||
|
[permalinks]
|
||||||
|
post = "/:year/:month/:day/:filename/"
|
||||||
|
code = "/:filename/"
|
||||||
|
|
||||||
|
[taxonomies]
|
||||||
|
tag = "tags"
|
||||||
|
topic = "topics"
|
||||||
|
|
||||||
|
[author]
|
||||||
|
name = "yourname"
|
||||||
|
email = "yourname@example.com"
|
||||||
|
|
||||||
|
#
|
||||||
|
# All parameters below here are optional and can be mixed and matched.
|
||||||
|
#
|
||||||
|
|
||||||
|
[params.popover]
|
||||||
|
# This is a highly configurable popover form.
|
||||||
|
enablepopover = false #enable or disable popover: true/false.
|
||||||
|
posturl = "https://zapier.com/hooks/..."
|
||||||
|
headerimage = "//placehold.it/1000x600"
|
||||||
|
expirecookie = 5 #show it again after number of days to visitor that has not subscribed.
|
||||||
|
cookiename = "mycookie1" #give the cookie a unique name variable (avoid spaces and strange characters).
|
||||||
|
signupheader = "Join Our Newsletter"
|
||||||
|
showmodaltimeout = 10000 #show popover modal after time interval in milliseconds.
|
||||||
|
mouseleave = true #show popover when mouse leaves window: true/false.
|
||||||
|
modalsize = "" #lg or sm. Empty is md. If phone is detected lg is used.
|
||||||
|
imagedescription = "Placeholder image for this popover modal optin form"
|
||||||
|
signuptext = "Signup today for free and be the first to get notified on new updates."
|
||||||
|
inputplaceholder = "Enter your email"
|
||||||
|
submitbutton = "Subscribe"
|
||||||
|
successmessage = "Thanks for your subscription!"
|
||||||
|
errormessage = "Submitting form failed!"
|
||||||
|
optin = true #opt-in: true/false
|
||||||
|
|
||||||
|
[params]
|
||||||
|
# bootswatch theme name, select one: cerulean, cosmo, cyborg, darkly,
|
||||||
|
# default, flatly, journal, lumen, paper, readable, sandstone, simplex,
|
||||||
|
# slate, spacelab, superhero, united, yeti.
|
||||||
|
|
||||||
|
bootswatchtheme = "paper"
|
||||||
|
|
||||||
|
|
||||||
|
# menu for changing language. This changes languages with js and stores the choice with the help
|
||||||
|
# of JavaScript in a Cookie. Then the path is rewritten with pathnamereplace.js. The name of the
|
||||||
|
# md files needs to have the same name for each language abbreviation to work correctly. Example:
|
||||||
|
# showcase.en.md and showcase.sv.md. It only works if DefaultContentLanguageInSubdir = true
|
||||||
|
switchlang = false
|
||||||
|
|
||||||
|
# You can use markdown here.
|
||||||
|
BrandImage = "http://blog.appernetic.io/images/apperneticlogo.png" #top header brand image.
|
||||||
|
brand = "Appernetic blog" # brand image alt text.
|
||||||
|
topline = "few words about your site"
|
||||||
|
footline = "code with <i class='fa fa-heart'></i>"
|
||||||
|
|
||||||
|
# Show a sidebar menu
|
||||||
|
showRightSidebar = true
|
||||||
|
|
||||||
|
# Text for the top menu link, which goes the root URL for the site.
|
||||||
|
# Default (if omitted) is "Home".
|
||||||
|
home = "home"
|
||||||
|
|
||||||
|
mailmunchid = "" # Mailmunch site id
|
||||||
|
sumomeid = "" # Sumome id
|
||||||
|
|
||||||
|
# Select a syntax highight.
|
||||||
|
# Check the static/css/highlight directory for options.
|
||||||
|
highlight = "default"
|
||||||
|
|
||||||
|
# Google Analytics.
|
||||||
|
googleAnalytics = "Your Google Analytics tracking code"
|
||||||
|
|
||||||
|
# Sidebar social links.
|
||||||
|
github = "enten/hugo-boilerplate" # Your Github profile ID
|
||||||
|
bitbucket = "" # Your Bitbucket profile ID
|
||||||
|
linkedin = "" # Your LinkedIn profile ID (from public URL)
|
||||||
|
googleplus = "" # Your Google+ profile ID
|
||||||
|
facebook = "" # Your Facebook profile ID
|
||||||
|
twitter = "" # Your Twitter profile ID
|
||||||
|
youtube = "" # Your Youtube channel ID
|
||||||
|
flattr = "" # populate with your flattr uid
|
||||||
|
|
||||||
|
[blackfriday]
|
||||||
|
angledQuotes = true
|
||||||
|
fractions = false
|
||||||
|
hrefTargetBlank = false
|
||||||
|
latexDashes = true
|
||||||
|
plainIdAnchors = true
|
||||||
|
extensions = []
|
||||||
|
extensionmask = []
|
||||||
|
|
||||||
|
# Menus
|
||||||
|
# If you want active menu items highlighted for internal pages don't add them here, they need to be added in each files front matter.
|
||||||
|
# like this:
|
||||||
|
#[menu]
|
||||||
|
# [menu.main]
|
||||||
|
# name = "Showcase"
|
||||||
|
# weight = 3
|
||||||
|
# identifier = "showcase"
|
||||||
|
# i18n menus. A menu will be added for each language to the right in the top menu. This menu will switch to the selected language. Remember to add the corresponding language in pathnamereplace.js.
|
||||||
|
#[[Languages.sv.menu.switchlang]]
|
||||||
|
# name = "English"
|
||||||
|
# identifier = ""
|
||||||
|
# weight = 4
|
||||||
|
# url = "en"
|
||||||
|
|
||||||
|
[Languages]
|
||||||
|
[Languages.en]
|
||||||
|
weight = 1
|
||||||
|
copyright = "(c) 2016 Copyright my blog"
|
||||||
|
title = "My blog" # Site title
|
||||||
|
[[Languages.en.menu.main]]
|
||||||
|
name = "Blog"
|
||||||
|
pre = ""
|
||||||
|
weight = 2
|
||||||
|
identifier = "post"
|
||||||
|
url = "/post/"
|
||||||
|
|
||||||
|
[[Languages.en.menu.main]]
|
||||||
|
name = "About"
|
||||||
|
weight = 1
|
||||||
|
identifier = ""
|
||||||
|
url = "https://appernetic.io/app/#/about"
|
||||||
|
pre = "<i class='fa fa-road'></i>"
|
||||||
|
|
||||||
|
[[Languages.en.menu.main]]
|
||||||
|
name = "Dashboard"
|
||||||
|
identifier = ""
|
||||||
|
weight = 3
|
||||||
|
url = "https://appernetic.io/app/"
|
||||||
|
|
||||||
|
[[Languages.en.menu.footer]] # add links to the bottom right corner.
|
||||||
|
name = "Disclaimer"
|
||||||
|
pre = "<i>·</i>"
|
||||||
|
identifier = "disclaimer"
|
||||||
|
weight = 1
|
||||||
|
url = "/disclaimer/"
|
||||||
|
|
||||||
|
[[Languages.en.menu.footer]]
|
||||||
|
name = "Terms"
|
||||||
|
identifier = "terms"
|
||||||
|
weight = 2
|
||||||
|
url = "/terms/"
|
||||||
|
|
||||||
|
[Languages.sv]
|
||||||
|
weight = 2
|
||||||
|
title = "Min blog" # Site title
|
||||||
|
copyright = "(c) 2016 Alla rättigheter"
|
||||||
|
|
||||||
|
[[Languages.sv.menu.main]]
|
||||||
|
name = "Bloggen"
|
||||||
|
pre = ""
|
||||||
|
weight = 2
|
||||||
|
identifier = "post"
|
||||||
|
url = "/sv/post/"
|
||||||
|
|
||||||
|
[[Languages.sv.menu.footer]] # add links to the bottom right corner.
|
||||||
|
name = "Ansvarsfriskrivning"
|
||||||
|
pre = "<i>·</i>"
|
||||||
|
identifier = "friskrivning"
|
||||||
|
weight = 1
|
||||||
|
url = "/sv/friskrivning/"
|
||||||
|
|
||||||
|
[[Languages.sv.menu.footer]]
|
||||||
|
name = "Vilkor"
|
||||||
|
identifier = "vilkor"
|
||||||
|
weight = 2
|
||||||
|
url = "/sv/vilkor/"
|
||||||
|
|
||||||
|
|
||||||
|
[Languages.sv.taxonomies]
|
||||||
|
tag = "Taggar"
|
||||||
|
topic = "Ämne"
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
### Menu
|
||||||
|
|
||||||
|
Add menu items in `config.toml` to configure the top menu navigation links. Example below.
|
||||||
|
|
||||||
|
```toml
|
||||||
|
|
||||||
|
[[menu.main]]
|
||||||
|
name = "Blog"
|
||||||
|
pre = ""
|
||||||
|
weight = 1
|
||||||
|
identifier = "post"
|
||||||
|
url = "/post/"
|
||||||
|
|
||||||
|
# Example of link in Swedish
|
||||||
|
[Languages.sv]
|
||||||
|
[[Languages.sv.menu.main]]
|
||||||
|
name = "Blogg"
|
||||||
|
pre = ""
|
||||||
|
weight = 2
|
||||||
|
identifier = "post"
|
||||||
|
url = "/post/"
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
### Footer menu
|
||||||
|
|
||||||
|
Add footer menu items in `config.toml` to configure the footer navigation links. Example below.
|
||||||
|
|
||||||
|
```toml
|
||||||
|
|
||||||
|
[Languages.en]
|
||||||
|
[[Languages.en.menu.footer]] # add links to the bottom right corner.
|
||||||
|
name = "Disclaimer"
|
||||||
|
pre = "<i>·</i>"
|
||||||
|
identifier = "disclaimer"
|
||||||
|
weight = 1
|
||||||
|
url = "/disclaimer/"
|
||||||
|
|
||||||
|
[Languages.sv]
|
||||||
|
[[Languages.sv.menu.footer]] # add links to the bottom right corner.
|
||||||
|
name = "Ansvarsfriskrivning"
|
||||||
|
pre = "<i>·</i>"
|
||||||
|
identifier = "friskrivning"
|
||||||
|
weight = 1
|
||||||
|
url = "/sv/friskrivning/"
|
||||||
|
|
||||||
|
[[Languages.sv.menu.footer]]
|
||||||
|
name = "Vilkor"
|
||||||
|
identifier = "vilkor"
|
||||||
|
weight = 2
|
||||||
|
url = "/sv/vilkor/"
|
||||||
|
```
|
||||||
|
|
||||||
|
## Multilingual Themes support
|
||||||
|
Implemented is multilingual support based on the article [multilingual themes support](http://gohugo.io/content/multilingual/#multilingual-themes-support).
|
||||||
|
|
||||||
|
i18n bundles is located in themes/hugo-bootstrap-premium/i18n/
|
||||||
|
|
||||||
|
I have created en.yaml and sv.yaml bundles.
|
||||||
|
|
||||||
|
## Redirect for languages
|
||||||
|
A visitor can manually change language if you enable switchlang = true in the [params] section in the config file and also enable DefaultContentLanguageInSubdir = true. Then add a menu section for each language like this in the config file:
|
||||||
|
|
||||||
|
```
|
||||||
|
[[Languages.en.menu.switchlang]]
|
||||||
|
name = "Svenska"
|
||||||
|
identifier = ""
|
||||||
|
weight = 4
|
||||||
|
url = "sv"
|
||||||
|
|
||||||
|
[[Languages.sv.menu.switchlang]]
|
||||||
|
name = "English"
|
||||||
|
identifier = ""
|
||||||
|
weight = 4
|
||||||
|
url = "en"
|
||||||
|
```
|
||||||
|
This changes languages with js and stores the choice with the help of JavaScript in a Cookie. Then the path is rewritten with pathnamereplace.js. The md files needs to have the same name for each language abbreviation to work correctly. Example: showcase.en.md and showcase.sv.md.
|
||||||
|
|
||||||
|
If the visitor switch language when on a blog post we redirect to respective /post/ sub dir.
|
||||||
|
|
||||||
|
## Popover e-mail subscription opt-in form
|
||||||
|
|
||||||
|
The popover e-mail opt-in form is a bootstrap modal (also commonly referred to as a light box). You can configure it in the config.toml settings file. It detects mobile devices and sets a cookie. It will use a large modal and large buttons for mobile devices. You can enable/disable it, configure delay, activate popover if mouse leave window, number of days to not show it to visitors that has not subscribed, show an image etc. It is perfect to use it with services such as Zapier in combination with Mailchimp. The form will POST the variables: Email as a string and Optin as a boolean to the URL of your choice. The variables is case sensitive.
|
||||||
|
|
||||||
|
Remember to change the cookie name in settings to a unique name if you use the popover, there is a very small possibility that a visitor from another website has a cookie set with the same name you have set.
|
||||||
|
|
||||||
|
The popover is built with:
|
||||||
|
|
||||||
|
* Angular.js 1.4.9
|
||||||
|
* angular-modal-service v0.6.8
|
||||||
|
* isMobile.js v0.3.9
|
||||||
|
* angular-storage
|
||||||
|
|
||||||
|
In static/js/popover/ you will find a minified and a un-minified version of popover.js.
|
||||||
|
|
||||||
|
### Workarounds to bugs that are not solved
|
||||||
|
|
||||||
|
* I couldn't use uibModalInstance. Somehow dots is escaped in variables that are between script tags in Hugo compiled html files. So it was not possible to pass url's from the config file to the angular app. Possible not tested workaround for uib modal is to use: {{ .Site.Params.popover.posturl | safeJS }}
|
||||||
|
* I had to use angular-modal-service and couldn't get animation to work. So therefore no animations!
|
||||||
|
* I could only get $location.absLangURL() to work in Angular so I had to do my own function to make the modal to work in the preview (in Appernetic).
|
||||||
|
|
||||||
|
### Bugs
|
||||||
|
|
||||||
|
* If the POST url is wrong you will not get the error message in the popover. Instead you get a success message or only an error in the browser console such as: XMLHttpRequest cannot load https://zapier.com/hooks/. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://preview.appernetic.io' is therefore not allowed access. The response had HTTP status code 404.
|
||||||
|
* And yes, it works on GitHub Pages if you have the correct Zapier hook!
|
||||||
|
|
||||||
|
## Sumome and MailMunch forms
|
||||||
|
|
||||||
|
You can use the theme with both SumoMe and MailMunch by adding the respective id's. If you use MailMunch it is easy to have it send your subscribers to MailChimp.
|
||||||
|
|
||||||
|
## MathJax support
|
||||||
|
|
||||||
|
Thanks to dselivanov, this theme now has support for MathJax.
|
||||||
|
|
||||||
|
With this setup, everything is in place for a natural usage of MathJax on pages generated using Hugo. In order to include inline mathematics, just put LaTeX code in between ``` `$ TeX Code $` or `\( TeX Code \)` example: `\( \left [ – \frac{\hbar^2}{2 m} \frac{\partial^2}{\partial x^2} + V \right ] \Psi = i \hbar \frac{\partial}{\partial t} \Psi \)`
|
||||||
|
```. To include display style mathematics, just put LaTeX code in between ``` <div>$$TeX Code$$</div> ```. All the math will be properly typeset and displayed within your Hugo generated web page! You might have to tweak the CSS to have it adopted to your style.
|
||||||
|
|
||||||
|
Read more about the [MathJax implementation](https://gohugo.io/tutorials/mathjax/).
|
||||||
|
|
||||||
|
## Tips
|
||||||
|
|
||||||
|
* If you've added `theme = "hugo-bootstrap-premium"` to your `config.toml`, you don't need to keep using the `--theme=hugo-bootstrap-premium` flag!
|
||||||
|
* Although all of the syntax highlight CSS files under the theme's `static/css/highlight` are bundled with the site, only the one you choose will be included in the page and delivered to the browser.
|
||||||
|
* Change the favicon by providing your own as `static/favicon.png` (and `static/touch-icon-144-precomposed.png` for Apple devices) in your site directory.
|
||||||
|
* Hugo makes it easy to override theme layout and behaviour, read about it [here](http://gohugo.io/themes/customizing).
|
||||||
|
* Pagination is set to 10 items by default, change it by updating `paginate = 10` in your `config.toml`.
|
||||||
|
|
||||||
|
## Changes and enhancements by Appernetic from the [Murali Rath](https://github.com/mmrath/hugo-bootstrap/) theme version
|
||||||
|
|
||||||
|
* Added multilingual themes support.
|
||||||
|
* Moved footer menu data to the config file.
|
||||||
|
* Added menu support based on Hugo conventions.
|
||||||
|
* Added popover e-mail subscription opt-in form.
|
||||||
|
* Added Sumome and MailMunch forms.
|
||||||
|
* Added more space between top menu and content.
|
||||||
|
* Removed ```class="clearfix"``` in sidebar links.
|
||||||
|
* Added instructions in the README for use with Appernetic.io.
|
||||||
|
* Added exampleSite folder.
|
||||||
|
* Added correct image links to images in the README file.
|
||||||
|
|
||||||
|
## Known bugs
|
||||||
|
|
||||||
|
* No known bugs.
|
||||||
|
|
||||||
|
## Changes and enhancements by [Murali Rath](https://github.com/mmrath/hugo-bootstrap/) from the original theme
|
||||||
|
* Modified to work with bootstrap and bootswatch
|
||||||
|
* ...many other small layout tweaks!
|
||||||
|
|
||||||
|
## Attribution
|
||||||
|
|
||||||
|
Obviously largely a port of the awesome [Hyde-Y](https://github.com/enten/hyde-y) theme.
|
||||||
|
|
||||||
|
## Questions, ideas, bugs, pull requests?
|
||||||
|
|
||||||
|
All feedback is welcome! Head over to the [issue tracker](https://github.com/appernetic/hugo-bootstrap-premium/issues).
|
||||||
|
|
||||||
|
## License
|
||||||
|
|
||||||
|
Open sourced under the [MIT license](https://github.com/enten/hyde-y/blob/master/LICENSE).
|
||||||
13
themes/hugo-bootstrap-premium/archetypes/default.md
Normal file
|
|
@ -0,0 +1,13 @@
|
||||||
|
---
|
||||||
|
type: "post"
|
||||||
|
draft: true
|
||||||
|
author: "author"
|
||||||
|
description: "description"
|
||||||
|
keywords: ["key", "words"]
|
||||||
|
topics: ["topic 1"]
|
||||||
|
tags: ["one", "two"]
|
||||||
|
---
|
||||||
|
|
||||||
|
# Headline
|
||||||
|
|
||||||
|
Text
|
||||||
11
themes/hugo-bootstrap-premium/archetypes/page.md
Normal file
|
|
@ -0,0 +1,11 @@
|
||||||
|
---
|
||||||
|
type: "page"
|
||||||
|
draft: true
|
||||||
|
keywords: ["key", "words"]
|
||||||
|
topics: ["topic 1"]
|
||||||
|
tags: ["one", "two"]
|
||||||
|
---
|
||||||
|
|
||||||
|
# Headline
|
||||||
|
|
||||||
|
Text
|
||||||
3
themes/hugo-bootstrap-premium/data/FootMenu.toml
Normal file
|
|
@ -0,0 +1,3 @@
|
||||||
|
[license]
|
||||||
|
Name = "Terms and privacy"
|
||||||
|
URL = "terms"
|
||||||
2
themes/hugo-bootstrap-premium/data/Formats.yaml
Normal file
|
|
@ -0,0 +1,2 @@
|
||||||
|
date: 2 Jan, 2006
|
||||||
|
datetime: 2 January at 3:04pm
|
||||||
20
themes/hugo-bootstrap-premium/data/Menu.toml
Normal file
|
|
@ -0,0 +1,20 @@
|
||||||
|
[about]
|
||||||
|
Name = "About"
|
||||||
|
URL = "https://appernetic.io/app/#/about"
|
||||||
|
|
||||||
|
[blog]
|
||||||
|
Name = "Blog"
|
||||||
|
URL = "https://blog.appernetic.io/"
|
||||||
|
|
||||||
|
[dashboard]
|
||||||
|
Name = "Dashboard"
|
||||||
|
URL = "https://appernetic.io/app/#/dashboard/list/create"
|
||||||
|
|
||||||
|
|
||||||
|
[posts]
|
||||||
|
Name = "Posts"
|
||||||
|
URL = "/post"
|
||||||
|
|
||||||
|
[tags]
|
||||||
|
Name = "Tags"
|
||||||
|
URL = "/tags"
|
||||||
18
themes/hugo-bootstrap-premium/data/Modules.toml
Normal file
|
|
@ -0,0 +1,18 @@
|
||||||
|
[GithubRibbons]
|
||||||
|
Default = "https://camo.githubusercontent.com/38ef81f8aca64bb9a64448d0d70f1308ef5341ab/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f6461726b626c75655f3132313632312e706e67"
|
||||||
|
|
||||||
|
[GithubRibbons.Upleft]
|
||||||
|
Black = "https://camo.githubusercontent.com/567c3a48d796e2fc06ea80409cc9dd82bf714434/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f6c6566745f6461726b626c75655f3132313632312e706e67"
|
||||||
|
Green = "https://camo.githubusercontent.com/121cd7cbdc3e4855075ea8b558508b91ac463ac2/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f6c6566745f677265656e5f3030373230302e706e67"
|
||||||
|
Grey = "https://camo.githubusercontent.com/c6625ac1f3ee0a12250227cf83ce904423abf351/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f6c6566745f677261795f3664366436642e706e67"
|
||||||
|
Orange = "https://camo.githubusercontent.com/8b6b8ccc6da3aa5722903da7b58eb5ab1081adee/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f6c6566745f6f72616e67655f6666373630302e706e67"
|
||||||
|
Red = "https://camo.githubusercontent.com/82b228a3648bf44fc1163ef44c62fcc60081495e/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f6c6566745f7265645f6161303030302e706e67"
|
||||||
|
White = "https://camo.githubusercontent.com/c6286ade715e9bea433b4705870de482a654f78a/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f6c6566745f77686974655f6666666666662e706e67"
|
||||||
|
|
||||||
|
[GithubRibbons.Upright]
|
||||||
|
Black = "https://camo.githubusercontent.com/38ef81f8aca64bb9a64448d0d70f1308ef5341ab/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f6461726b626c75655f3132313632312e706e67"
|
||||||
|
Green = "https://camo.githubusercontent.com/e7bbb0521b397edbd5fe43e7f760759336b5e05f/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f677265656e5f3030373230302e706e67"
|
||||||
|
Grey = "https://camo.githubusercontent.com/a6677b08c955af8400f44c6298f40e7d19cc5b2d/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f677261795f3664366436642e706e67"
|
||||||
|
Orange = "https://camo.githubusercontent.com/652c5b9acfaddf3a9c326fa6bde407b87f7be0f4/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f6f72616e67655f6666373630302e706e67"
|
||||||
|
Red = "https://camo.githubusercontent.com/365986a132ccd6a44c23a9169022c0b5c890c387/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f7265645f6161303030302e706e67"
|
||||||
|
White = "https://camo.githubusercontent.com/52760788cde945287fbb584134c4cbc2bc36f904/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f77686974655f6666666666662e706e67"
|
||||||
13
themes/hugo-bootstrap-premium/data/Strings.yaml
Normal file
|
|
@ -0,0 +1,13 @@
|
||||||
|
backtotop: back to top
|
||||||
|
builtby: built by
|
||||||
|
byauthor: by
|
||||||
|
comments: Comments
|
||||||
|
draft: DRAFT
|
||||||
|
navigation: Navigation
|
||||||
|
lastupdate: last update
|
||||||
|
metaReadin: Read in about
|
||||||
|
metaReadinMinutes: min
|
||||||
|
next: Next
|
||||||
|
previous: Previous
|
||||||
|
readmore: Read more
|
||||||
|
words: Words
|
||||||
207
themes/hugo-bootstrap-premium/exampleSite/config.toml
Normal file
|
|
@ -0,0 +1,207 @@
|
||||||
|
# hostname (and path) to the root eg. https://appernetic.github.io/
|
||||||
|
baseurl = "/"
|
||||||
|
|
||||||
|
# Remark if you want to disable multilingual support.
|
||||||
|
DefaultContentLanguage = "en"
|
||||||
|
|
||||||
|
# If you want all of the languages to be put below their respective language code,
|
||||||
|
# enable DefaultContentLanguageInSubdir = true. Without enabling it english content
|
||||||
|
# will be in the root and other languages in their respective subfolder such as /sv/.
|
||||||
|
# See [Languages] settings at the end of this file.
|
||||||
|
|
||||||
|
# Use this languageCode if it's not a multilingual site and also remove all language blocks and menus in the language sections to disable multilingual support.
|
||||||
|
# language blocks.
|
||||||
|
# Language
|
||||||
|
#languageCode = "en"
|
||||||
|
|
||||||
|
# SES friendly url:s
|
||||||
|
canonifyurls = true
|
||||||
|
|
||||||
|
# Frontmatter format
|
||||||
|
# "yaml", "toml", "json"
|
||||||
|
metaDataFormat = "toml"
|
||||||
|
|
||||||
|
# Theme to use (located in /themes/THEMENAME/)
|
||||||
|
theme = "hugo-bootstrap-premium"
|
||||||
|
# Pagination
|
||||||
|
paginate = 10
|
||||||
|
paginatePath = "page"
|
||||||
|
|
||||||
|
# Enable Disqus integration
|
||||||
|
disqusShortname = "shortname"
|
||||||
|
|
||||||
|
|
||||||
|
[permalinks]
|
||||||
|
post = "/:year/:month/:day/:filename/"
|
||||||
|
code = "/:filename/"
|
||||||
|
|
||||||
|
[taxonomies]
|
||||||
|
tag = "tags"
|
||||||
|
topic = "topics"
|
||||||
|
|
||||||
|
[author]
|
||||||
|
name = "yourname"
|
||||||
|
email = "yourname@example.com"
|
||||||
|
|
||||||
|
#
|
||||||
|
# All parameters below here are optional and can be mixed and matched.
|
||||||
|
#
|
||||||
|
|
||||||
|
[params.popover]
|
||||||
|
# This is a highly configurable popover form.
|
||||||
|
enablepopover = true #enable or disable popover: true/false.
|
||||||
|
posturl = "https://zapier.com/hooks/catch/1227563/" # Your zapier post hook.
|
||||||
|
headerimage = "//placehold.it/1000x600"
|
||||||
|
expirecookie = 5 #show it again after number of days to visitors that has not subscribed.
|
||||||
|
cookiename = "mycookie1" #give the cookie a unique name variable (avoid spaces and strange characters).
|
||||||
|
signupheader = "Join Our Newsletter"
|
||||||
|
showmodaltimeout = 10000 #show popover modal after time interval in milliseconds.
|
||||||
|
mouseleave = true #show popover when mouse leaves window: true/false.
|
||||||
|
modalsize = "" #lg or sm. Empty is md. If phone is detected lg is used.
|
||||||
|
imagedescription = "Placeholder image for this popover modal optin form"
|
||||||
|
signuptext = "Signup today for free and be the first to get notified on new updates."
|
||||||
|
inputplaceholder = "Enter your email"
|
||||||
|
submitbutton = "Subscribe"
|
||||||
|
successmessage = "Thanks for your subscription!"
|
||||||
|
errormessage = "Submitting form failed!"
|
||||||
|
optin = true #opt-in: true/false
|
||||||
|
|
||||||
|
[params]
|
||||||
|
# bootswatch theme name, unmark and select one: cerulean, cosmo, cyborg, darkly,
|
||||||
|
# default, flatly, journal, lumen, paper, readable, sandstone, simplex,
|
||||||
|
# slate, spacelab, superhero, united, yeti.
|
||||||
|
|
||||||
|
bootswatchtheme = "paper"
|
||||||
|
|
||||||
|
# menu for changing language. This changes languages with js and stores the choice with the help of JavaScript in a Cookie. Then the path is rewritten with pathnamereplace.js. The name of the md files needs to have the same name for each language abbreviation to work correctly. Example: showcase.en.md and showcase.sv.md. It only works if DefaultContentLanguageInSubdir = true
|
||||||
|
switchlang = false
|
||||||
|
# You can use markdown here.
|
||||||
|
BrandImage = "http://blog.appernetic.io/images/apperneticlogo.png" #top header brand image.
|
||||||
|
brand = "My awsome blog" # brand image alt text.
|
||||||
|
topline = "few words about your site"
|
||||||
|
footline = "code with <i class='fa fa-heart'></i>"
|
||||||
|
|
||||||
|
customJS = []
|
||||||
|
customCSS = ["/css/style_custom.css"]
|
||||||
|
|
||||||
|
# Text for the top menu link, which goes to the root URL for the site.
|
||||||
|
# Default (if omitted) is "Home".
|
||||||
|
home = "home"
|
||||||
|
|
||||||
|
mailmunchid = "" # Mailmunch site id
|
||||||
|
sumomeid = "" # Sumome id
|
||||||
|
mathjax = "2.7.1" # cdnjs hosted version; empty string to disable mathjax
|
||||||
|
|
||||||
|
# Show a sidebar menu
|
||||||
|
showRightSidebar = true
|
||||||
|
# Select a syntax highlight.
|
||||||
|
# Check the static/css/highlight directory for options.
|
||||||
|
highlight = "default"
|
||||||
|
|
||||||
|
# Google Analytics.
|
||||||
|
googleAnalytics = "Your Google Analytics tracking code"
|
||||||
|
|
||||||
|
# Sidebar social links.
|
||||||
|
github = "Myprofile" # Your Github profile ID
|
||||||
|
bitbucket = "" # Your Bitbucket profile ID
|
||||||
|
linkedin = "" # Your LinkedIn profile ID (from public URL)
|
||||||
|
googleplus = "Myprofile" # Your Google+ profile ID
|
||||||
|
facebook = "Myprofile" # Your Facebook profile ID
|
||||||
|
twitter = "Myprofile" # Your Twitter profile ID
|
||||||
|
youtube = "" # Your Youtube channel ID
|
||||||
|
flattr = "" # populate with your flattr uid
|
||||||
|
|
||||||
|
[blackfriday]
|
||||||
|
angledQuotes = true
|
||||||
|
fractions = false
|
||||||
|
hrefTargetBlank = false
|
||||||
|
latexDashes = true
|
||||||
|
plainIdAnchors = true
|
||||||
|
extensions = []
|
||||||
|
extensionmask = []
|
||||||
|
|
||||||
|
# Menus
|
||||||
|
# If you want active menu items highlighted for internal pages don't add them here, they need to be added in each files front matter.
|
||||||
|
# like this:
|
||||||
|
#[menu]
|
||||||
|
# [menu.main]
|
||||||
|
# name = "Showcase"
|
||||||
|
# weight = 3
|
||||||
|
# identifier = "showcase"
|
||||||
|
# i18n menus. A menu will be added for each language to the right in the top menu. This menu will switch to the selected language. Remember to add the corresponding language in pathnamereplace.js.
|
||||||
|
#[[Languages.sv.menu.switchlang]]
|
||||||
|
# name = "English"
|
||||||
|
# identifier = ""
|
||||||
|
# weight = 4
|
||||||
|
# url = "en"
|
||||||
|
|
||||||
|
|
||||||
|
[Languages]
|
||||||
|
[Languages.en]
|
||||||
|
languageCode = "en"
|
||||||
|
weight = 1
|
||||||
|
copyright = "(c) 2016 Copyright my blog"
|
||||||
|
title = "My blog" # Site title
|
||||||
|
|
||||||
|
[[Languages.en.menu.main]]
|
||||||
|
name = "Blog"
|
||||||
|
pre = ""
|
||||||
|
weight = 2
|
||||||
|
identifier = "post"
|
||||||
|
url = "/post/"
|
||||||
|
|
||||||
|
[[Languages.en.menu.main]]
|
||||||
|
name = "About"
|
||||||
|
weight = 1
|
||||||
|
identifier = ""
|
||||||
|
url = "https://appernetic.io/app/#/about"
|
||||||
|
pre = "<i class='fa fa-road'></i>"
|
||||||
|
|
||||||
|
[[Languages.en.menu.main]]
|
||||||
|
name = "Dashboard"
|
||||||
|
identifier = ""
|
||||||
|
weight = 3
|
||||||
|
url = "https://appernetic.io/app/"
|
||||||
|
|
||||||
|
[[Languages.en.menu.footer]] # add links to the bottom right corner.
|
||||||
|
name = "Disclaimer"
|
||||||
|
pre = "<i>·</i>"
|
||||||
|
identifier = "disclaimer"
|
||||||
|
weight = 1
|
||||||
|
url = "/disclaimer/"
|
||||||
|
|
||||||
|
[[Languages.en.menu.footer]]
|
||||||
|
name = "Terms"
|
||||||
|
identifier = "terms"
|
||||||
|
weight = 2
|
||||||
|
url = "/terms/"
|
||||||
|
|
||||||
|
[Languages.sv]
|
||||||
|
languageCode = "sv"
|
||||||
|
weight = 2
|
||||||
|
title = "Min blog" # Site title
|
||||||
|
copyright = "(c) 2016 Alla rättigheter"
|
||||||
|
|
||||||
|
[[Languages.sv.menu.main]]
|
||||||
|
name = "Bloggen"
|
||||||
|
pre = ""
|
||||||
|
weight = 2
|
||||||
|
identifier = "post"
|
||||||
|
url = "/sv/post/"
|
||||||
|
|
||||||
|
[[Languages.sv.menu.footer]] # add links to the bottom right corner.
|
||||||
|
name = "Ansvarsfriskrivning"
|
||||||
|
pre = "<i>·</i>"
|
||||||
|
identifier = "friskrivning"
|
||||||
|
weight = 1
|
||||||
|
url = "/sv/friskrivning/"
|
||||||
|
|
||||||
|
[[Languages.sv.menu.footer]]
|
||||||
|
name = "Vilkor"
|
||||||
|
identifier = "vilkor"
|
||||||
|
weight = 2
|
||||||
|
url = "/sv/vilkor/"
|
||||||
|
|
||||||
|
[Languages.sv.taxonomies]
|
||||||
|
tag = "Taggar"
|
||||||
|
topic = "Ämne"
|
||||||
|
|
@ -0,0 +1,71 @@
|
||||||
|
+++
|
||||||
|
date = "2016-04-21T02:50:28+02:00"
|
||||||
|
draft = false
|
||||||
|
title = "Introduction"
|
||||||
|
|
||||||
|
+++
|
||||||
|
Hugo is written in [Go][] with support for multiple platforms.
|
||||||
|
|
||||||
|
The latest release can be found at [Hugo Releases](https://github.com/spf13/hugo/releases).
|
||||||
|
We currently provide pre-built binaries for
|
||||||
|
<i class="fa fa-windows"></i> Windows,
|
||||||
|
<i class="fa fa-linux"></i> Linux,
|
||||||
|
<i class="fa freebsd-19px"></i> FreeBSD
|
||||||
|
and <i class="fa fa-apple"></i> OS X (Darwin)
|
||||||
|
for x64, i386 and ARM architectures.
|
||||||
|
|
||||||
|
Hugo may also be compiled from source wherever the Go compiler tool chain can run, e.g. for other operating systems including DragonFly BSD, OpenBSD, Plan 9 and Solaris. See http://golang.org/doc/install/source for the full set of supported combinations of target operating systems and compilation architectures.
|
||||||
|
|
||||||
|
## Installing Hugo (binary)
|
||||||
|
|
||||||
|
Installation is very easy. Simply download the appropriate version for your
|
||||||
|
platform from [Hugo Releases](https://github.com/spf13/hugo/releases).
|
||||||
|
Once downloaded it can be run from anywhere. You don't need to install
|
||||||
|
it into a global location. This works well for shared hosts and other systems
|
||||||
|
where you don't have a privileged account.
|
||||||
|
|
||||||
|
Ideally, you should install it somewhere in your `PATH` for easy use.
|
||||||
|
`/usr/local/bin` is the most probable location.
|
||||||
|
|
||||||
|
On OS X, if you have [Homebrew](http://brew.sh/), installation is even
|
||||||
|
easier: just run `brew update && brew install hugo`.
|
||||||
|
|
||||||
|
### Installing Pygments (optional)
|
||||||
|
|
||||||
|
The Hugo executable has one *optional* external dependency for source code highlighting (Pygments).
|
||||||
|
|
||||||
|
If you want to have source code highlighting using the [highlight shortcode](/extras/highlighting/),
|
||||||
|
you need to install the Python-based Pygments program. The procedure is outlined on the [Pygments home page](http://pygments.org/).
|
||||||
|
|
||||||
|
## Upgrading Hugo
|
||||||
|
|
||||||
|
Upgrading Hugo is as easy as downloading and replacing the executable you’ve
|
||||||
|
placed in your `PATH`.
|
||||||
|
|
||||||
|
|
||||||
|
## Installing from source
|
||||||
|
|
||||||
|
### Prerequisite tools for downloading and building source code
|
||||||
|
|
||||||
|
* [Git](http://git-scm.com/)
|
||||||
|
* [Go][] 1.5+
|
||||||
|
|
||||||
|
### Get directly from GitHub
|
||||||
|
|
||||||
|
$ export GOPATH=$HOME/go
|
||||||
|
$ go get -v github.com/spf13/hugo
|
||||||
|
|
||||||
|
`go get` will then fetch Hugo and all its dependent libraries to your
|
||||||
|
`$GOPATH/src` directory, and compile everything into the final `hugo`
|
||||||
|
(or `hugo.exe`) executable, which you will find sitting in the
|
||||||
|
`$GOPATH/bin/` directory, all ready to go!
|
||||||
|
|
||||||
|
You may run `go get` with the `-u` option to update Hugo's dependencies:
|
||||||
|
|
||||||
|
$ go get -u -v github.com/spf13/hugo
|
||||||
|
|
||||||
|
## Contributing
|
||||||
|
|
||||||
|
Please see the [contributing guide](/doc/contributing/).
|
||||||
|
|
||||||
|
[Go]: http://golang.org/
|
||||||
|
|
@ -0,0 +1,17 @@
|
||||||
|
+++
|
||||||
|
draft = false
|
||||||
|
author = "author"
|
||||||
|
keywords = [
|
||||||
|
"Svenska",
|
||||||
|
"Ämne",
|
||||||
|
]
|
||||||
|
|
||||||
|
date = "2016-12-05T12:29:19+01:00"
|
||||||
|
title = "Introduktion"
|
||||||
|
type = "post"
|
||||||
|
|
||||||
|
+++
|
||||||
|
|
||||||
|
# En rubrik
|
||||||
|
|
||||||
|
Text om ämnet ett.
|
||||||
|
|
@ -0,0 +1,175 @@
|
||||||
|
+++
|
||||||
|
date = "2016-04-24T02:50:28+02:00"
|
||||||
|
draft = false
|
||||||
|
title = "What is Hugo?"
|
||||||
|
|
||||||
|
+++
|
||||||
|
|
||||||
|
Hugo is a general-purpose website framework. Technically speaking, Hugo is
|
||||||
|
a static site generator. Unlike other systems which dynamically build a page
|
||||||
|
every time a visitor requests one, Hugo does the building when you create
|
||||||
|
your content. Since websites are viewed far more often than they are
|
||||||
|
edited, Hugo is optimized for website viewing while providing a great
|
||||||
|
writing experience.
|
||||||
|
|
||||||
|
Sites built with Hugo are extremely fast and very secure. Hugo sites can
|
||||||
|
be hosted anywhere, including [Appernetic][], [Heroku][], [GoDaddy][], [DreamHost][],
|
||||||
|
[GitHub Pages][], [Surge][], [Aerobatic][], [Google Cloud Storage][],
|
||||||
|
[Amazon S3][] and [CloudFront][], and work well with CDNs.
|
||||||
|
Hugo sites run without dependencies on expensive runtimes like Ruby,
|
||||||
|
Python or PHP and without dependencies on any databases.
|
||||||
|
|
||||||
|
[Appernetic]: https://appernetic.io/
|
||||||
|
[Heroku]: https://www.heroku.com/
|
||||||
|
[GoDaddy]: https://www.godaddy.com/
|
||||||
|
[DreamHost]: http://www.dreamhost.com/
|
||||||
|
[GitHub Pages]: https://pages.github.com/
|
||||||
|
[Aerobatic]: https://www.aerobatic.com/
|
||||||
|
[Google Cloud Storage]: http://cloud.google.com/storage/
|
||||||
|
[Amazon S3]: http://aws.amazon.com/s3/
|
||||||
|
[CloudFront]: http://aws.amazon.com/cloudfront/ "Amazon CloudFront"
|
||||||
|
[Surge]: https://surge.sh
|
||||||
|
|
||||||
|
We think of Hugo as the ideal website creation tool. With nearly instant
|
||||||
|
build times and the ability to rebuild whenever a change is made, Hugo
|
||||||
|
provides a very fast feedback loop. This is essential when you are
|
||||||
|
designing websites, but also very useful when creating content.
|
||||||
|
|
||||||
|
## What makes Hugo different?
|
||||||
|
|
||||||
|
Web site generators render content into HTML files. Most are "dynamic
|
||||||
|
site generators." That means the HTTP
|
||||||
|
server (which is the program running on your website that the user's
|
||||||
|
browser talks to) runs the generator to create a new HTML file
|
||||||
|
each and every time a user wants to view a page.
|
||||||
|
|
||||||
|
Creating the page dynamically means that the computer hosting
|
||||||
|
the HTTP server has to have enough memory and CPU to effectively run
|
||||||
|
the generator around the clock. If not, then the user has to wait
|
||||||
|
in a queue for the page to be generated.
|
||||||
|
|
||||||
|
Nobody wants users to wait longer than needed, so the dynamic site
|
||||||
|
generators programmed their systems to cache the HTML files. When
|
||||||
|
a file is cached, a copy of it is temporarily stored on the computer.
|
||||||
|
It is much faster for the HTTP server to send that copy the next time
|
||||||
|
the page is requested than it is to generate it from scratch.
|
||||||
|
|
||||||
|
Hugo takes caching a step further. All HTML files are rendered on your
|
||||||
|
computer. You can review the files before you copy them to the computer
|
||||||
|
hosting the HTTP server. Since the HTML files aren't generated dynamically,
|
||||||
|
we say that Hugo is a "static site generator."
|
||||||
|
|
||||||
|
Not running a web site generator on your HTTP server has many benefits.
|
||||||
|
The most noticeable is performance - HTTP servers are very good at
|
||||||
|
sending files. So good that you can effectively serve the same number
|
||||||
|
of pages with a fraction of the memory and CPU needed for a dynamic site.
|
||||||
|
|
||||||
|
Hugo has two components to help you build and test your web site. The
|
||||||
|
one that you'll probably use most often is the built-in HTTP server.
|
||||||
|
When you run `hugo server`, Hugo renders all of your content into
|
||||||
|
HTML files and then runs an HTTP server on your computer so that you
|
||||||
|
can see what the pages look like.
|
||||||
|
|
||||||
|
The second component is used when you're ready to publish your web
|
||||||
|
site to the computer running your website. Running Hugo without any
|
||||||
|
actions will rebuild your entire web site using the `baseurl` setting
|
||||||
|
from your site's configuration file. That's required to have your page
|
||||||
|
links work properly with most hosting companies.
|
||||||
|
|
||||||
|
## How fast is Hugo?
|
||||||
|
|
||||||
|
{{% youtube CdiDYZ51a2o %}}
|
||||||
|
|
||||||
|
## What does Hugo do?
|
||||||
|
|
||||||
|
In technical terms, Hugo takes a source directory of files and
|
||||||
|
templates and uses these as input to create a complete website.
|
||||||
|
|
||||||
|
Hugo boasts the following features:
|
||||||
|
|
||||||
|
### General
|
||||||
|
|
||||||
|
* Extremely fast build times (~1 ms per page)
|
||||||
|
* Completely cross platform: Runs on <i class="fa fa-apple"></i> Mac OS X, <i class="fa fa-linux"></i> Linux, <i class="fa fa-windows"></i> Windows, and more!
|
||||||
|
* Easy [installation](/overview/installing/)
|
||||||
|
* Render changes [on the fly](/overview/usage/) with [LiveReload](/extras/livereload/) as you develop
|
||||||
|
* Complete theme support
|
||||||
|
* Host your site anywhere
|
||||||
|
|
||||||
|
### Organization
|
||||||
|
|
||||||
|
* Straightforward [organization](/content/organization/)
|
||||||
|
* Support for [website sections](/content/sections/)
|
||||||
|
* Completely customizable [URLs](/extras/urls/)
|
||||||
|
* Support for configurable [taxonomies](/taxonomies/overview/) which includes categories and tags. Create your own custom organization of content
|
||||||
|
* Ability to [sort content](/content/ordering/) as you desire
|
||||||
|
* Automatic [table of contents](/extras/toc/) generation
|
||||||
|
* Dynamic menu creation
|
||||||
|
* [Pretty URLs](/extras/urls/) support
|
||||||
|
* [Permalink](/extras/permalinks/) pattern support
|
||||||
|
* [Aliases](/extras/aliases/) (redirects)
|
||||||
|
|
||||||
|
### Content
|
||||||
|
|
||||||
|
* Native support for content written in [Markdown](/content/example/)
|
||||||
|
* Support for other languages through _external helpers_, see [supported formats](/content/supported-formats)
|
||||||
|
* Support for TOML, YAML and JSON metadata in [frontmatter](/content/front-matter/)
|
||||||
|
* Completely [customizable homepage](/layout/homepage/)
|
||||||
|
* Support for multiple [content types](/content/types/)
|
||||||
|
* Automatic and user defined [summaries](/content/summaries/)
|
||||||
|
* [Shortcodes](/extras/shortcodes/) to enable rich content inside of Markdown
|
||||||
|
* ["Minutes to Read"](/layout/variables/) functionality
|
||||||
|
* ["Wordcount"](/layout/variables/) functionality
|
||||||
|
|
||||||
|
### Additional Features
|
||||||
|
|
||||||
|
* Integrated [Disqus](https://disqus.com/) comment support
|
||||||
|
* Integrated [Google Analytics](https://google-analytics.com/) support
|
||||||
|
* Automatic [RSS](/layout/rss/) creation
|
||||||
|
* Support for [Go](http://golang.org/pkg/html/template/), [Amber](https://github.com/eknkc/amber) and [Ace](http://ace.yoss.si/) HTML templates
|
||||||
|
* Syntax [highlighting](/extras/highlighting/) powered by [Pygments](http://pygments.org/)
|
||||||
|
|
||||||
|
See what's coming next in the [roadmap](/meta/roadmap/).
|
||||||
|
|
||||||
|
## Who should use Hugo?
|
||||||
|
|
||||||
|
Hugo is for people that prefer writing in a text editor over
|
||||||
|
a browser.
|
||||||
|
|
||||||
|
Hugo is for people who want to hand code their own website without
|
||||||
|
worrying about setting up complicated runtimes, dependencies and
|
||||||
|
databases.
|
||||||
|
|
||||||
|
Hugo is for people building a blog, company site, portfolio, tumblog,
|
||||||
|
documentation, single page site or a site with thousands of
|
||||||
|
pages.
|
||||||
|
|
||||||
|
## Why did you write Hugo?
|
||||||
|
|
||||||
|
I wrote Hugo ultimately for a few reasons. First, I was disappointed with
|
||||||
|
WordPress, my then website solution. It rendered slowly. I couldn't create
|
||||||
|
content as efficiently as I wanted to and needed to be online to write
|
||||||
|
posts. The constant security updates and the horror stories of people's
|
||||||
|
hacked blogs. I hated how content was written in HTML instead of the much
|
||||||
|
simpler Markdown. Overall, I felt like it got in my way more than it helped
|
||||||
|
me from writing great content.
|
||||||
|
|
||||||
|
I looked at existing static site generators like [Jekyll][], [Middleman][] and [nanoc][].
|
||||||
|
All had complicated dependencies to install and took far longer to render
|
||||||
|
my blog with hundreds of posts than I felt was acceptable. I wanted
|
||||||
|
a framework to be able to get rapid feedback while making changes to the
|
||||||
|
templates, and the 5+-minute render times was just too slow. In general,
|
||||||
|
they were also very blog minded and didn't have the ability to have
|
||||||
|
different content types and flexible URLs.
|
||||||
|
|
||||||
|
[Jekyll]: http://jekyllrb.com/
|
||||||
|
[Middleman]: https://middlemanapp.com/
|
||||||
|
[nanoc]: http://nanoc.ws/
|
||||||
|
|
||||||
|
I wanted to develop a fast and full-featured website framework without
|
||||||
|
dependencies. The [Go language][] seemed to have all of the features I needed
|
||||||
|
in a language. I began developing Hugo in Go and fell in love with the
|
||||||
|
language. I hope you will enjoy using (and contributing to) Hugo as much
|
||||||
|
as I have writing it.
|
||||||
|
|
||||||
|
[Go language]: http://golang.org/ "The Go Programming Language"
|
||||||
|
|
@ -0,0 +1,17 @@
|
||||||
|
+++
|
||||||
|
|
||||||
|
date = "2016-12-05T14:41:00+01:00"
|
||||||
|
title = ""
|
||||||
|
author = "author"
|
||||||
|
draft = false
|
||||||
|
type = "page"
|
||||||
|
[menu]
|
||||||
|
[menu.main]
|
||||||
|
name = "Showcase"
|
||||||
|
weight = 4
|
||||||
|
identifier = "showcase"
|
||||||
|
+++
|
||||||
|
|
||||||
|
# Showcase
|
||||||
|
|
||||||
|
Showcase text in english.
|
||||||
|
|
@ -0,0 +1,17 @@
|
||||||
|
+++
|
||||||
|
|
||||||
|
date = "2016-12-05T14:41:00+01:00"
|
||||||
|
title = ""
|
||||||
|
author = "author"
|
||||||
|
draft = false
|
||||||
|
type = "page"
|
||||||
|
[menu]
|
||||||
|
[menu.main]
|
||||||
|
name = "Exempel"
|
||||||
|
weight = 4
|
||||||
|
identifier = "Exempel"
|
||||||
|
+++
|
||||||
|
|
||||||
|
# Exempel
|
||||||
|
|
||||||
|
Exempel text på svenska för Showcase.
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
[license]
|
||||||
|
Name = "license"
|
||||||
|
URL = "/license"
|
||||||
|
|
@ -0,0 +1,2 @@
|
||||||
|
date: 2 Jan, 2006
|
||||||
|
datetime: 2 January at 3:04pm
|
||||||
20
themes/hugo-bootstrap-premium/exampleSite/data/Menu.toml
Normal file
|
|
@ -0,0 +1,20 @@
|
||||||
|
[about]
|
||||||
|
Name = "About"
|
||||||
|
URL = "https://appernetic.io/app/#/about"
|
||||||
|
|
||||||
|
[blog]
|
||||||
|
Name = "Blog"
|
||||||
|
URL = "https://blog.appernetic.io/"
|
||||||
|
|
||||||
|
[dashboard]
|
||||||
|
Name = "Dashboard"
|
||||||
|
URL = "https://appernetic.io/app/#/dashboard/list/create"
|
||||||
|
|
||||||
|
|
||||||
|
[posts]
|
||||||
|
Name = "Posts"
|
||||||
|
URL = "/post"
|
||||||
|
|
||||||
|
[tags]
|
||||||
|
Name = "Tags"
|
||||||
|
URL = "/tags"
|
||||||
18
themes/hugo-bootstrap-premium/exampleSite/data/Modules.toml
Normal file
|
|
@ -0,0 +1,18 @@
|
||||||
|
[GithubRibbons]
|
||||||
|
Default = "https://camo.githubusercontent.com/38ef81f8aca64bb9a64448d0d70f1308ef5341ab/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f6461726b626c75655f3132313632312e706e67"
|
||||||
|
|
||||||
|
[GithubRibbons.Upleft]
|
||||||
|
Black = "https://camo.githubusercontent.com/567c3a48d796e2fc06ea80409cc9dd82bf714434/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f6c6566745f6461726b626c75655f3132313632312e706e67"
|
||||||
|
Green = "https://camo.githubusercontent.com/121cd7cbdc3e4855075ea8b558508b91ac463ac2/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f6c6566745f677265656e5f3030373230302e706e67"
|
||||||
|
Grey = "https://camo.githubusercontent.com/c6625ac1f3ee0a12250227cf83ce904423abf351/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f6c6566745f677261795f3664366436642e706e67"
|
||||||
|
Orange = "https://camo.githubusercontent.com/8b6b8ccc6da3aa5722903da7b58eb5ab1081adee/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f6c6566745f6f72616e67655f6666373630302e706e67"
|
||||||
|
Red = "https://camo.githubusercontent.com/82b228a3648bf44fc1163ef44c62fcc60081495e/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f6c6566745f7265645f6161303030302e706e67"
|
||||||
|
White = "https://camo.githubusercontent.com/c6286ade715e9bea433b4705870de482a654f78a/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f6c6566745f77686974655f6666666666662e706e67"
|
||||||
|
|
||||||
|
[GithubRibbons.Upright]
|
||||||
|
Black = "https://camo.githubusercontent.com/38ef81f8aca64bb9a64448d0d70f1308ef5341ab/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f6461726b626c75655f3132313632312e706e67"
|
||||||
|
Green = "https://camo.githubusercontent.com/e7bbb0521b397edbd5fe43e7f760759336b5e05f/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f677265656e5f3030373230302e706e67"
|
||||||
|
Grey = "https://camo.githubusercontent.com/a6677b08c955af8400f44c6298f40e7d19cc5b2d/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f677261795f3664366436642e706e67"
|
||||||
|
Orange = "https://camo.githubusercontent.com/652c5b9acfaddf3a9c326fa6bde407b87f7be0f4/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f6f72616e67655f6666373630302e706e67"
|
||||||
|
Red = "https://camo.githubusercontent.com/365986a132ccd6a44c23a9169022c0b5c890c387/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f7265645f6161303030302e706e67"
|
||||||
|
White = "https://camo.githubusercontent.com/52760788cde945287fbb584134c4cbc2bc36f904/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f77686974655f6666666666662e706e67"
|
||||||
13
themes/hugo-bootstrap-premium/exampleSite/data/Strings.yaml
Normal file
|
|
@ -0,0 +1,13 @@
|
||||||
|
backtotop: back to top
|
||||||
|
builtby: built by
|
||||||
|
byauthor: by
|
||||||
|
comments: Comments
|
||||||
|
draft: DRAFT
|
||||||
|
navigation: Navigation
|
||||||
|
lastupdate: last update
|
||||||
|
metaReadin: Read in about
|
||||||
|
metaReadinMinutes: min
|
||||||
|
next: Next
|
||||||
|
previous: Previous
|
||||||
|
readmore: Read more
|
||||||
|
words: Words
|
||||||
2
themes/hugo-bootstrap-premium/i18n/en.yaml
Normal file
|
|
@ -0,0 +1,2 @@
|
||||||
|
- id: langue
|
||||||
|
translation: "Lang"
|
||||||
2
themes/hugo-bootstrap-premium/i18n/fr.yaml
Normal file
|
|
@ -0,0 +1,2 @@
|
||||||
|
- id: langue
|
||||||
|
translation: "Langue"
|
||||||
BIN
themes/hugo-bootstrap-premium/images/cloneatheme.png
Normal file
|
After Width: | Height: | Size: 5.6 KiB |
BIN
themes/hugo-bootstrap-premium/images/screenshot.png
Normal file
|
After Width: | Height: | Size: 199 KiB |
BIN
themes/hugo-bootstrap-premium/images/screenshot2.png
Normal file
|
After Width: | Height: | Size: 41 KiB |
BIN
themes/hugo-bootstrap-premium/images/tn.png
Normal file
|
After Width: | Height: | Size: 96 KiB |
3
themes/hugo-bootstrap-premium/layouts/404.html
Normal file
|
|
@ -0,0 +1,3 @@
|
||||||
|
{{ partial "head.html" . }}
|
||||||
|
{{ partial "error-404.html" . }}
|
||||||
|
{{ partial "foot.html" . }}
|
||||||
13
themes/hugo-bootstrap-premium/layouts/_default/list.html
Normal file
|
|
@ -0,0 +1,13 @@
|
||||||
|
{{ partial "head.html" . }}
|
||||||
|
<div id="main-content" class="container">
|
||||||
|
<header>
|
||||||
|
{{ partial "bloc/content/h1-title.html" . }}
|
||||||
|
</header>
|
||||||
|
<ul class="container content">
|
||||||
|
{{ range $index, .Paginator.Pages }}
|
||||||
|
{{ .Render "list.li" }}
|
||||||
|
{{ end }}
|
||||||
|
</ul>
|
||||||
|
{{ partial "bloc/content/pagination.html" . }}
|
||||||
|
</div>
|
||||||
|
{{ partial "foot.html" . }}
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
<li>{{ partial "bloc/content/link-title.html" . }}</li>
|
||||||
11
themes/hugo-bootstrap-premium/layouts/_default/section.html
Normal file
|
|
@ -0,0 +1,11 @@
|
||||||
|
{{ partial "head.html" . }}
|
||||||
|
<div id="main-content" class="container">
|
||||||
|
<header>
|
||||||
|
{{ partial "bloc/content/h1-title.html" . }}
|
||||||
|
</header>
|
||||||
|
{{ range $index, .Paginator.Pages }}
|
||||||
|
{{ .Render "section.li" }}
|
||||||
|
{{ end }}
|
||||||
|
{{ partial "bloc/content/pagination.html" . }}
|
||||||
|
</div>
|
||||||
|
{{ partial "foot.html" . }}
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
{{ .Render "summary.hat" }}
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
{{ partial "bloc/content/content.html" . }}
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
<header class="container hat">
|
||||||
|
{{ partial "bloc/content/h1-title.html" . }}
|
||||||
|
</header>
|
||||||
16
themes/hugo-bootstrap-premium/layouts/_default/single.html
Normal file
|
|
@ -0,0 +1,16 @@
|
||||||
|
{{ partial "head.html" . }}
|
||||||
|
<div class="container">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-{{ if .Site.Params.showRightSidebar }}9{{ else }}12{{ end }}">
|
||||||
|
{{ .Render "single.hat" }}
|
||||||
|
{{ .Render "single.content" }}
|
||||||
|
{{ .Render "single.boot" }}
|
||||||
|
</div>
|
||||||
|
{{ if .Site.Params.showRightSidebar }}
|
||||||
|
<div class="col-xs-12 col-sm-12 col-md-3 col-lg-3">
|
||||||
|
{{ partial "bloc/content/sidebar.html" .}}
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
{{ partial "foot.html" . }}
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
{{ partial "bloc/content/summary.html" . }}
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
<h3>
|
||||||
|
<a href="{{ .Permalink }}">{{ if .IsPage }}{{ if .Draft }}{{ .Site.Data.Strings.draft }} :: {{ end }}{{ end }}{{ .Title }}</a>
|
||||||
|
</h3>
|
||||||
|
|
@ -0,0 +1,7 @@
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
|
||||||
|
{{ .Render "summary.hat" }}
|
||||||
|
{{ .Render "summary.content" }}
|
||||||
|
{{ .Render "summary.boot" }}
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
21
themes/hugo-bootstrap-premium/layouts/_default/terms.html
Normal file
|
|
@ -0,0 +1,21 @@
|
||||||
|
{{ partial "head.html" . }}
|
||||||
|
<div id="main-content" class="container">
|
||||||
|
<header>
|
||||||
|
{{ partial "bloc/content/h1-title.html" . }}
|
||||||
|
</header>
|
||||||
|
<ul class="container content">
|
||||||
|
{{ $baseurl := .Site.BaseURL }}
|
||||||
|
{{ $data := .Data }}
|
||||||
|
{{ range $key,$value := .Data.Terms.ByCount }}
|
||||||
|
<li>
|
||||||
|
<a href="{{ $data.Plural | relLangURL }}/{{ $value.Name | urlize }}">
|
||||||
|
{{ $value.Name }}
|
||||||
|
</a>
|
||||||
|
<strong>
|
||||||
|
{{ $value.Count }}
|
||||||
|
</strong>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
{{ partial "foot.html" . }}
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
{{ .Render "summary" }}
|
||||||
|
|
@ -0,0 +1,5 @@
|
||||||
|
<header class="container hat">
|
||||||
|
{{ partial "bloc/content/h1-title.html" . }}
|
||||||
|
{{ partial "bloc/content/badges.html" . }}
|
||||||
|
{{ partial "modules/github-ribbon.html" . }}
|
||||||
|
</header>
|
||||||
|
|
@ -0,0 +1,4 @@
|
||||||
|
<div class="container hat">
|
||||||
|
{{ partial "bloc/content/h2-link-title.html" . }}
|
||||||
|
{{ partial "bloc/content/badges.html" . }}
|
||||||
|
</div>
|
||||||
3
themes/hugo-bootstrap-premium/layouts/index.html
Normal file
|
|
@ -0,0 +1,3 @@
|
||||||
|
{{ partial "head.html" . }}
|
||||||
|
{{ partial "homepage.html" . }}
|
||||||
|
{{ partial "foot.html" . }}
|
||||||
|
|
@ -0,0 +1,13 @@
|
||||||
|
|
||||||
|
<footer class="footer hidden-print">
|
||||||
|
<div class="container">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
|
||||||
|
{{ partial "bloc/footer/nav.html" . }}
|
||||||
|
</div>
|
||||||
|
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 text-center">
|
||||||
|
{{ partial "bloc/footer/credits.html" . }}
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</footer>
|
||||||
|
|
@ -0,0 +1,59 @@
|
||||||
|
<header id="main-header">
|
||||||
|
<nav class="navbar navbar-default">
|
||||||
|
<div class="container">
|
||||||
|
<div class="navbar-header">
|
||||||
|
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
|
||||||
|
<span class="sr-only">Toggle navigation</span>
|
||||||
|
<span class="icon-bar"></span>
|
||||||
|
<span class="icon-bar"></span>
|
||||||
|
<span class="icon-bar"></span>
|
||||||
|
</button>
|
||||||
|
{{ if and ( ne .Site.Title "" ) ( eq .Site.Params.BrandImage "" )}}
|
||||||
|
<a class="navbar-brand" href="{{ .Site.BaseURL | relLangURL}}">
|
||||||
|
{{ .Site.Title }}
|
||||||
|
{{ end }}
|
||||||
|
{{ if ( ne .Site.Params.BrandImage "" ) }}
|
||||||
|
<a class="navbar-brand-img" href="{{ .Site.BaseURL | relLangURL}}">
|
||||||
|
<img alt="{{ .Site.Params.brand }}" src="{{ .Site.Params.BrandImage }}">
|
||||||
|
{{ end }}
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div id="navbar" class="collapse navbar-collapse">
|
||||||
|
<ul class="nav navbar-nav navbar-right">
|
||||||
|
{{ $currentNode := . }}
|
||||||
|
{{ range .Site.Menus.main }}
|
||||||
|
<li class="{{if $currentNode.IsMenuCurrent "main" . }}active{{end}}">
|
||||||
|
|
||||||
|
<a href="{{ .URL | absLangURL }}" {{ if and ( isset . "Name" ) ( ne .Name "" ) }} title="{{ .Name }}"{{ end }}>
|
||||||
|
{{ .Pre }}
|
||||||
|
{{ .Name }}
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
<!-- switch language -->
|
||||||
|
{{ if eq .Site.Params.switchlang true }}
|
||||||
|
<li>
|
||||||
|
<div class="btn-group pull-right">
|
||||||
|
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" title="Changer la langue">
|
||||||
|
<i class="fa fa-lg fa-language" aria-hidden="true"></i> {{ i18n "langue" }} <span class="caret"></span>
|
||||||
|
</button>
|
||||||
|
<ul class="dropdown-menu">
|
||||||
|
{{ $currentNode := . }}
|
||||||
|
{{ range .Site.Menus.switchlang }}
|
||||||
|
<li class="{{if $currentNode.IsMenuCurrent "main" . }}active{{end}}">
|
||||||
|
<a href="javascript:changeLanguage('{{ .URL | markdownify }}');" {{ if and ( isset . "Name" ) ( ne .Name "" ) }} title="{{ .Name }}"{{ end }}>
|
||||||
|
{{ .Pre }}
|
||||||
|
{{ .Name }}
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
<!--/.nav-collapse -->
|
||||||
|
</div>
|
||||||
|
</nav>
|
||||||
|
</header>
|
||||||
|
|
@ -0,0 +1,24 @@
|
||||||
|
{{ "<!--[if lt IE 9]>" | safeHTML }}
|
||||||
|
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.2/html5shiv.js"></script>
|
||||||
|
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
|
||||||
|
{{ "<![endif]-->" | safeHTML }}
|
||||||
|
|
||||||
|
<!-- selection of themed bootstrap css to load-->
|
||||||
|
{{ if isset .Site.Params "bootswatchtheme" }}
|
||||||
|
<link rel="stylesheet" href="{{ "css/bootswatch/" | absURL }}{{ .Site.Params.bootswatchtheme }}{{ "/bootstrap.min.css" }}">
|
||||||
|
{{ else}}
|
||||||
|
<link rel="stylesheet" href="{{ "css/bootswatch/default/bootstrap.min.css" | absURL }}">
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
<link rel="stylesheet" href="{{ "css/font-awesome.min.css" | absURL }}">
|
||||||
|
<link rel="stylesheet" href="{{ "css/style.css" | absURL }}">
|
||||||
|
|
||||||
|
{{ range .Site.Params.customCSS }}
|
||||||
|
<link rel="stylesheet" href="{{ . | absURL}}">
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if isset .Site.Params "highlight" }}
|
||||||
|
<link rel="stylesheet" href="{{ "css/highlight/" | absURL }}{{ .Site.Params.highlight }}.css">
|
||||||
|
{{ else }}
|
||||||
|
<link rel="stylesheet" href="{{ "css/highlight/" | absURL }}default.css">
|
||||||
|
{{ end }}
|
||||||
|
|
@ -0,0 +1,73 @@
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
|
<meta name="HandheldFriendly" content="True">
|
||||||
|
<meta name="MobileOptimized" content="320">
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||||
|
|
||||||
|
{{ if .Description }}
|
||||||
|
<meta name="description" content="{{ .Description }}" />
|
||||||
|
{{ else }}
|
||||||
|
<meta name="description" content="{{ .Site.Params.description }}" />
|
||||||
|
{{ end }}
|
||||||
|
<meta name="keywords" content="{{ if .Keywords }}{{ range .Keywords }}{{ . }}, {{ end }}{{else if isset .Params "tags" }}{{ range .Params.tags }}{{ . }}, {{ end }}{{end}}">
|
||||||
|
{{ with .Site.Params.googleplus }}
|
||||||
|
<link rel="author" href="http://plus.google.com/+{{ . }}">
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
<meta property="og:title" content="{{ .Title }} {{ if ne .Title .Site.Title }} · {{ .Site.Title }} {{ end }}">
|
||||||
|
<meta property="og:site_name" content="{{ .Site.Title }}"/>
|
||||||
|
<meta property="og:url" content="{{ .Permalink }}" />
|
||||||
|
<meta property="og:locale" content="{{ .Site.LanguageCode }}">
|
||||||
|
|
||||||
|
{{ if not .IsPage }}
|
||||||
|
<meta property="og:type" content="website" />
|
||||||
|
{{ else }}
|
||||||
|
<meta property="og:type" content="article" />
|
||||||
|
<meta property="og:description" content="{{ .Description }}"/>
|
||||||
|
<meta property="og:article:published_time" content="{{ .Date.Format "2006-01-02T15:04:05Z07:00" | safeHTML }}" />
|
||||||
|
<meta property="og:article:modified_time" content="{{ .Date.Format "2006-01-02T15:04:05Z07:00" | safeHTML }}" />
|
||||||
|
|
||||||
|
{{ if .Keywords }}
|
||||||
|
{{ range .Keywords }}
|
||||||
|
<meta property="og:article:tag" content="{{ . }}">
|
||||||
|
{{ end }}
|
||||||
|
{{ else if isset .Params "tags" }}
|
||||||
|
{{ range .Params.tags }}
|
||||||
|
<meta property="og:article:tag" content="{{ . }}">
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if ne .Site.Params.twitter "" }}
|
||||||
|
<meta name="twitter:card" content="summary" />
|
||||||
|
<meta name="twitter:site" content="@{{ .Site.Params.twitter }}" />
|
||||||
|
<meta name="twitter:creator" content="@{{ .Site.Params.twitter }}" />
|
||||||
|
<meta name="twitter:title" content="{{ .Title }}" />
|
||||||
|
<meta name="twitter:description" content="{{ .Description }}" />
|
||||||
|
<meta name="twitter:url" content="{{ .Permalink }}" />
|
||||||
|
<meta name="twitter:domain" content="{{ .Site.BaseURL }}">
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if ne .Site.Params.googleplus "" }}
|
||||||
|
<script type="application/ld+json">
|
||||||
|
{
|
||||||
|
"@context": "http://schema.org",
|
||||||
|
"@type": "Article",
|
||||||
|
"headline": "{{ .Title }}",
|
||||||
|
"author": {
|
||||||
|
"@type": "Person",
|
||||||
|
"name": "http://profiles.google.com/+{{ .Site.Params.googleplus }}?rel=author"
|
||||||
|
},
|
||||||
|
"datePublished": "{{ .Date.Format "2006-01-02" }}",
|
||||||
|
"description": "{{ .Description }}",
|
||||||
|
"wordCount": {{ .WordCount }}
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if .RSSLink }}
|
||||||
|
<link href="{{ .RSSLink }}" rel="alternate" type="application/rss+xml" title="{{ .Title }}" />
|
||||||
|
{{ end }}
|
||||||
|
<link rel="canonical" href="{{ .Permalink }}" />
|
||||||
|
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="/touch-icon-144-precomposed.png">
|
||||||
|
<link rel="icon" href="/favicon.png">
|
||||||
|
{{ .Hugo.Generator }}
|
||||||
|
|
@ -0,0 +1,90 @@
|
||||||
|
{{ if ne .Site.Params.mailmunchid "" }}
|
||||||
|
<!-- MailMunch -->
|
||||||
|
<script src="//s3.amazonaws.com/mailmunch/static/site.js" id="mailmunch-script" data-mailmunch-site-id="{{ .Site.Params.mailmunchid }}" async="async"></script>
|
||||||
|
{{ end }}
|
||||||
|
{{ if ne .Site.Params.sumomeid "" }}
|
||||||
|
<!-- sumome -->
|
||||||
|
<script src="//load.sumome.com/" data-sumo-site-id="{{ .Site.Params.sumomeid }}" async="async"></script>
|
||||||
|
{{ end }}
|
||||||
|
<script src="{{ "js/jquery.min.js" | absURL }}"></script>
|
||||||
|
<script src="{{ "js/bootstrap.min.js" | absURL }}"></script>
|
||||||
|
{{ if eq .Site.Params.switchlang true }}
|
||||||
|
<script src="{{ "js/js.cookie.js" | absURL }}"></script>
|
||||||
|
{{ end }}
|
||||||
|
{{ if eq .Site.Params.popover.enablepopover true}}
|
||||||
|
<script src="{{ "js/angular.min.js" | absURL }}"></script>
|
||||||
|
<script src="/js/popover/angular-storage.min.js"></script>
|
||||||
|
{{ end }}
|
||||||
|
<script src="{{ "js/highlight.pack.js" | absURL }}"></script>
|
||||||
|
<script src="{{ "js/site.js" | absURL }}"></script>
|
||||||
|
<script>hljs.initHighlightingOnLoad();</script>
|
||||||
|
|
||||||
|
{{ with .Site.Params.googleAnalytics }}
|
||||||
|
<script>
|
||||||
|
var _gaq=[['_setAccount','{{ . }}'],['_trackPageview']];
|
||||||
|
(function(d,t){var g=d.createElement(t),s=d.getElementsByTagName(t)[0];
|
||||||
|
g.src=('https:'==location.protocol?'//ssl':'//www')+'.google-analytics.com/ga.js';
|
||||||
|
s.parentNode.insertBefore(g,s)}(document,'script'));
|
||||||
|
</script>
|
||||||
|
{{ end }}
|
||||||
|
<script>
|
||||||
|
var ENABLE_POPOVER = {{.Site.Params.popover.enablepopover}}, // enable or disable popover: true/false.
|
||||||
|
EXPIRE_COOKIE = {{.Site.Params.popover.expirecookie}}, // show it again after number of days to visitor that has not subscribed.
|
||||||
|
SHOW_MODAL_TIMEOUT = {{.Site.Params.popover.showmodaltimeout}}, // show popover modal after time interval in milliseconds.
|
||||||
|
MOUSE_LEAVE = {{.Site.Params.popover.mouseleave}}, //show popover when mouse leaves window: true/false.
|
||||||
|
MODAL_SIZE = {{.Site.Params.popover.modalsize}}, //lg or sm. Empty is md. If phone is detected lg is used.
|
||||||
|
POST_URL = {{.Site.Params.popover.posturl}}, // post url, for example zapier hooks.
|
||||||
|
SIGNUP_HEADER = {{.Site.Params.popover.signupheader}},
|
||||||
|
HEADER_IMAGE = {{.Site.Params.popover.headerimage}},
|
||||||
|
IMG_DESCRIPTION = {{.Site.Params.popover.imagedescription}},
|
||||||
|
SIGNUP_TEXT = {{.Site.Params.popover.signuptext}},
|
||||||
|
INPUT_PLACEHOLDER = {{.Site.Params.popover.inputplaceholder}},
|
||||||
|
SUBMIT_BUTTON = {{.Site.Params.popover.submitbutton}},
|
||||||
|
SUCCESS_MESSAGE = {{.Site.Params.popover.successmessage}},
|
||||||
|
ERROR_MESSAGE = {{.Site.Params.popover.errormessage}},
|
||||||
|
OPTIN = {{.Site.Params.popover.optin}},
|
||||||
|
COOKIE_NAME = {{.Site.Params.popover.cookiename}},
|
||||||
|
CONTENTLANGUAGE = {{ .Site.Params.DefaultContentLanguage }}; // used in pathnamereplace.js
|
||||||
|
</script>
|
||||||
|
{{ if eq .Site.Params.switchlang true }}
|
||||||
|
<script src="{{ "js/pathnamereplace.js" | absURL }}"></script>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if eq .Site.Params.popover.enablepopover true }}
|
||||||
|
<script src="/js/popover/angular-modal-service.min.js"></script>
|
||||||
|
<script src="/js/angular-ismobile.min.js"></script>
|
||||||
|
<script src="/js/popover/popover.min.js"></script>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ if ne .Site.Params.mathjax "" }}
|
||||||
|
<script type="text/javascript"
|
||||||
|
src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/{{.Site.Params.mathjax}}/MathJax.js"></script>
|
||||||
|
<script type="text/javascript"
|
||||||
|
src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/{{.Site.Params.mathjax}}/config/TeX-AMS-MML_HTMLorMML.js"></script>
|
||||||
|
|
||||||
|
<script type="text/x-mathjax-config">
|
||||||
|
MathJax.Hub.Config({
|
||||||
|
tex2jax: {
|
||||||
|
inlineMath: [['$','$'], ['\\(','\\)']],
|
||||||
|
displayMath: [['$$','$$'], ['\[','\]']],
|
||||||
|
processEscapes: true,
|
||||||
|
processEnvironments: true,
|
||||||
|
skipTags: ['script', 'noscript', 'style', 'textarea', 'pre'],
|
||||||
|
TeX: { equationNumbers: { autoNumber: "AMS" },
|
||||||
|
extensions: ["AMSmath.js", "AMSsymbols.js"] }
|
||||||
|
}
|
||||||
|
});
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<script type="text/x-mathjax-config">
|
||||||
|
MathJax.Hub.Queue(function() {
|
||||||
|
for(var all in MathJax.Hub.getAllJax()) {
|
||||||
|
all.SourceElement().parentNode.className += ' has-jax';
|
||||||
|
|
||||||
|
}
|
||||||
|
});
|
||||||
|
</script>
|
||||||
|
{{ end }}
|
||||||
|
{{ range .Site.Params.customJS }}
|
||||||
|
<script type="text/javascript" src="{{ . | absURL}}"></script>
|
||||||
|
{{ end }}
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
<div class="badges">
|
||||||
|
{{ partial "modules/page/badges.html" . }}
|
||||||
|
</div>
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
|
||||||
|
{{ partial "modules/disqus.html" . }}
|
||||||
|
</div>
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
<div class="content">
|
||||||
|
{{ .Content }}
|
||||||
|
</div>
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
<h1 class="hidden">{{ partial "modules/page/link/title.html" . }}</h1>
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
<h1 class="hidden">{{ partial "modules/page/title.html" . }}</h1>
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
<h2>{{ partial "modules/page/link/title.html" . }}</h2>
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
<h2>{{ partial "modules/page/title.html" . }}</h2>
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
<span>{{ .Site.Data.Strings.lastupdate }}: {{ partial "modules/site/lastupdate.html" . }}</span>
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
{{ partial "modules/page/link/title.html" . }}
|
||||||
|
|
@ -0,0 +1,16 @@
|
||||||
|
<div class="metas">
|
||||||
|
{{ partial "modules/page/date.html" . }}
|
||||||
|
{{ if .IsPage }}
|
||||||
|
<small>{{ with .Params.author }}
|
||||||
|
· {{ i18n "byauthor" }} {{ . }}
|
||||||
|
{{ end }}
|
||||||
|
· {{ i18n "readinabout" . }}
|
||||||
|
· ({{ i18n "words" . }})
|
||||||
|
· {{ partial "bloc/content/sharing.html" . }}
|
||||||
|
</small>
|
||||||
|
{{ end }}
|
||||||
|
<div class="margin-10">{{ partial "modules/page/tags.html" . }}
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<br>
|
||||||
|
</div>
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
|
||||||
|
{{ partial "modules/page/navigation.html" . }}
|
||||||
|
</div>
|
||||||
|
|
@ -0,0 +1,7 @@
|
||||||
|
{{ if gt $.Paginator.TotalPages 1 }}
|
||||||
|
<nav>
|
||||||
|
<ul class="pagination">
|
||||||
|
{{ partial "modules/site/pagination.html" . }}
|
||||||
|
</ul>
|
||||||
|
</nav>
|
||||||
|
{{ end }}
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
<p class="lead"><a href="{{ .Permalink }}" class="btn btn-default">{{ i18n "readmore" }} →</a></p>
|
||||||
|
|
@ -0,0 +1,19 @@
|
||||||
|
|
||||||
|
<span class="share-box">Share this on:
|
||||||
|
<a href="https://www.facebook.com/sharer/sharer.php?u={{.Permalink | absURL }}" onclick="window.open(this.href, 'mywin',
|
||||||
|
'left=20,top=20,width=500,height=500,toolbar=1,resizable=0'); return false;"><i class="fa fa-facebook-official "></i></a>
|
||||||
|
|
||||||
|
<a href="https://twitter.com/intent/tweet?text={{ .Params.title }}&url={{ .Permalink| absURL }}" onclick="window.open(this.href, 'mywin',
|
||||||
|
'left=20,top=20,width=500,height=500,toolbar=1,resizable=0'); return false;"><i class="fa fa-twitter"></i></a>
|
||||||
|
|
||||||
|
<a href="https://plus.google.com/share?url={{ .Permalink| absURL }}" onclick="window.open(this.href, 'mywin',
|
||||||
|
'left=20,top=20,width=500,height=500,toolbar=1,resizable=0'); return false;"><i class="fa fa-google-plus"></i></a>
|
||||||
|
|
||||||
|
<a href="http://www.reddit.com/submit?url={{ .Permalink| absURL }}" onclick="window.open(this.href, 'mywin',
|
||||||
|
'left=20,top=20,width=900,height=500,toolbar=1,resizable=0'); return false;"><i class="fa fa-reddit"></i></a>
|
||||||
|
|
||||||
|
<a href="https://www.linkedin.com/shareArticle?mini=true&url={{ .Permalink| absURL }}&title={{ .Params.title }}" onclick="window.open(this.href, 'mywin',
|
||||||
|
'left=20,top=20,width=500,height=500,toolbar=1,resizable=0'); return false;"><i class="fa fa-linkedin"></i></a>
|
||||||
|
|
||||||
|
<a href="mailto:?subject={{ .Params.title }}&body=Check out this site {{ .Permalink| absURL }}" data-proofer-ignore=""><i class="fa fa-envelope"></i></a>
|
||||||
|
</span>
|
||||||
|
|
@ -0,0 +1,37 @@
|
||||||
|
<div>
|
||||||
|
{{ if and .IsPage (eq .Params.toc true) }}
|
||||||
|
<div class="section">
|
||||||
|
<header><div class="title">TableOfContents</div></header>
|
||||||
|
<div class="list-default">{{ .TableOfContents }}</div>
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
<div class="section">
|
||||||
|
<header><div class="title"><b>{{ i18n "latestposts" }}</b></div></header>
|
||||||
|
<div class="content">
|
||||||
|
<ul>
|
||||||
|
{{ range first 10 (where (where .Site.Pages "Type" "post") "IsPage" true) }}
|
||||||
|
<li>
|
||||||
|
<a href="{{ .Permalink }}">{{ .Title }}</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
{{ range $key, $value := .Site.Taxonomies }}
|
||||||
|
{{ $len := len $value }}
|
||||||
|
{{ if (not ( eq $len 0 ) ) }}
|
||||||
|
<div class="section taxonomies">
|
||||||
|
<header><div class="title"><b>{{ $key | singularize }}</b></div></header>
|
||||||
|
|
||||||
|
<div class="content">
|
||||||
|
<ul>
|
||||||
|
{{ range first 10 $value.ByCount }}<li><a href="{{$.LanguagePrefix }}/{{ $key }}/{{ .Name | urlize }}">{{ .Name }}</a></li>{{ end }}
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
<p>
|
||||||
|
{{ partial "modules/page/summary.html" . }}
|
||||||
|
</p>
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
|
||||||
|
{{ partial "bloc/footer/credits_footline.html" . }}
|
||||||
|
{{ partial "bloc/footer/credits_copyright.html" . }}
|
||||||
|
|
@ -0,0 +1,5 @@
|
||||||
|
{{ if ne .Site.Copyright "" }}
|
||||||
|
<div class="container copyright">
|
||||||
|
<small>{{ partial "modules/site/copyright.html" . }} </small>
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
|
@ -0,0 +1,5 @@
|
||||||
|
{{ if ne .Site.Params.footline "" }}
|
||||||
|
<div class="container footline">
|
||||||
|
<small>{{ partial "modules/site/footline.html" . }}</small>
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
|
@ -0,0 +1,8 @@
|
||||||
|
<div class="pull-left">
|
||||||
|
<a class="toplink" href="javascript:" id="return-to-top">{{ if and (isset .Site.Params "toplink" ) ( ne .Site.Params.toplink "" ) }}{{ .Site.Params.topLink }}{{ else }}{{ i18n "backtotop" }}{{ end }}</a>
|
||||||
|
</div>
|
||||||
|
<div class="pull-right">
|
||||||
|
{{ range .Site.Menus.footer }}
|
||||||
|
<a href="{{ .URL | absLangURL }}">{{ .Name }}</a> {{ .Pre }}
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||